As librarians are figuring out how to reach their communities in new ways, we’ve loved seeing the flurry of resources and tips shared online, new guides, and all kinds of creative solutions. While we’ve created new training sessions and provided project ideas on the Springshare end, it’s often most helpful and reassuring to hear from someone who’s right there in the trenches with you.
Today we’ve brought in special guest Nancy Florio to discuss her experience as a research librarian at the Kent School as they quickly shifted to online learning, and how they used LibGuides CMS and LibWizard to meet their students’ changing needs. She’s written a wonderful post. Take it away, Nancy!
LibGuides for Online Learning

Research Librarian Nancy Florio
For most educators and librarians, the COVID-19 pandemic became a demarcation line, on one side a “before”—when offering blended or online classes was optional—and on the other side an “after”—when schools closed world-wide and there was no option but to move to remote learning. The most current statistics compiled by UNESCO on April 8, 2020, list 91.3% of the world’s students are impacted by 188 country-wide school closings. This means that 1,576,021,818 students are currently without access to education or are learning in online classes.
I see these closings as a call to action for academic and school librarians, who in the “before” Covid-19 world were already curators of electronic resources and ed tech tools, creators of digital content, and educational collaborators. If you are one of the close to half a million librarians currently using LibGuides, then you know you’re in a perfect position to support your institution’s transition to online learning. Don’t miss this opportunity to prove your relevance in the age of freely available information found through any basic Google search.
Curate and Create Resources to Meet Your Specific Need
As my school community left for spring break March 6th, schools in Hong Kong, China, and Japan were closed and teaching was moved online. By March 11th, many public and independent schools—including ours—made the decision to close, at least for several weeks to assess the situation. Our plan was to begin with remote training starting at the end of March for our faculty, followed by online teaching on April 6th.
Educators, news organizations, ed-tech companies, and even parents are posting a wealth of information on how to do online learning. Whether you are involved in helping plan the transition, or hear about it through an email, this is a prime opportunity to use your institutional knowledge to create guides to support this effort.
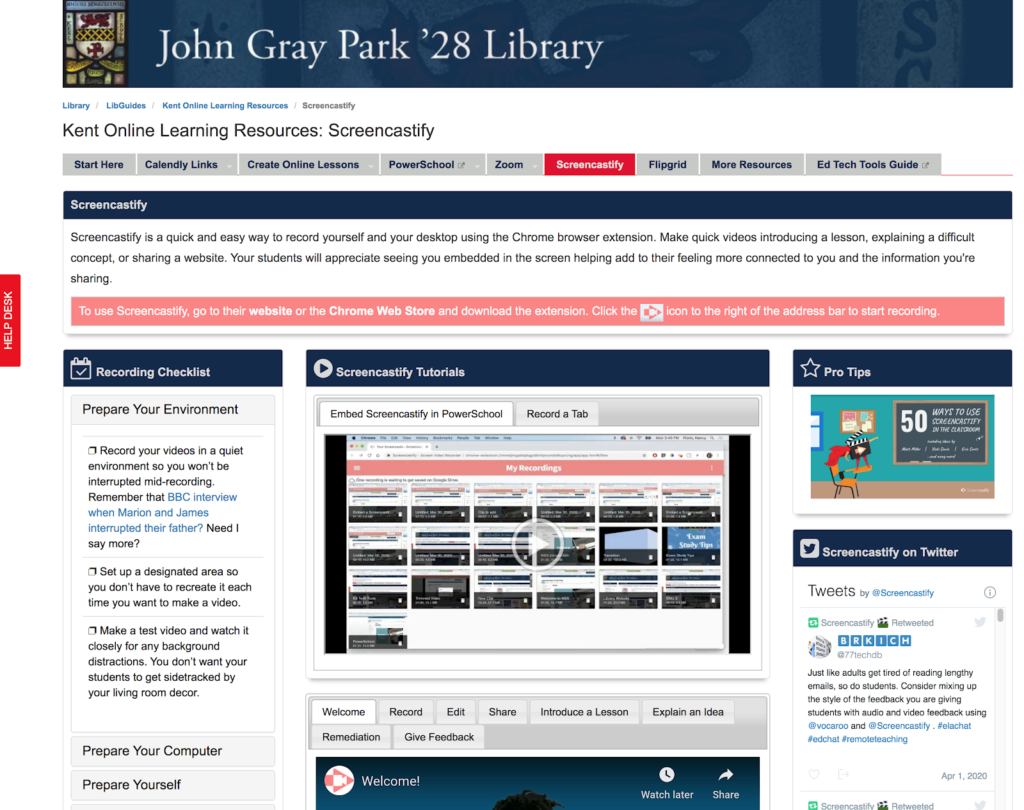
Our library director, Amy Voorhees, was an integral part of the planning committee. We started by working our way through available resources and made our choices based on simplicity and the value they would add to the transition plan. These resources became the framework for the new LibGuide created specifically for online learning. The guide included resources and tutorials highlighting the tools faculty were required to use: PowerSchool (our LMS), Zoom (for synchronous classes and meetings), and Screencastify (to create tutorials for asynchronous learning).
I started to build out the guide by curating how-to videos along with pro tips, Twitter feeds for each specific tool, and infographics or other helpful information. Tabbed boxes were my go-to for the videos, as there were so many for each specific tool. Using a 3-column layout, I was able to put the videos front and center with supporting information on either side. This design was consistent for each page, which simplified navigation for the faculty. On the home page, our Remote Learning Plan was easily accessible as well as a Spark page that pulled together the principles of online learning. This interactive element was given a featured central position, while links to static documents were positioned on either side. In this way, the page not only provided valuable information, but also modeled instructional design principles for our teachers.
Our Director of Information Technology, Michael Siepmann, summed up his thoughts on the Online Learning guide: “Moving to remote learning during these unprecedented times was a large undertaking with just a few weeks to complete the task. With the school moving to multiple new platforms, we quickly realized we needed a central place to post essential instructional guides for our faculty and staff. LibGuides has been a key part of our success in rolling out our required tools for remote learning. The pages provide a modern, sleek design that gets users excited to learn.”
Don’t Expect Too Much from One Guide

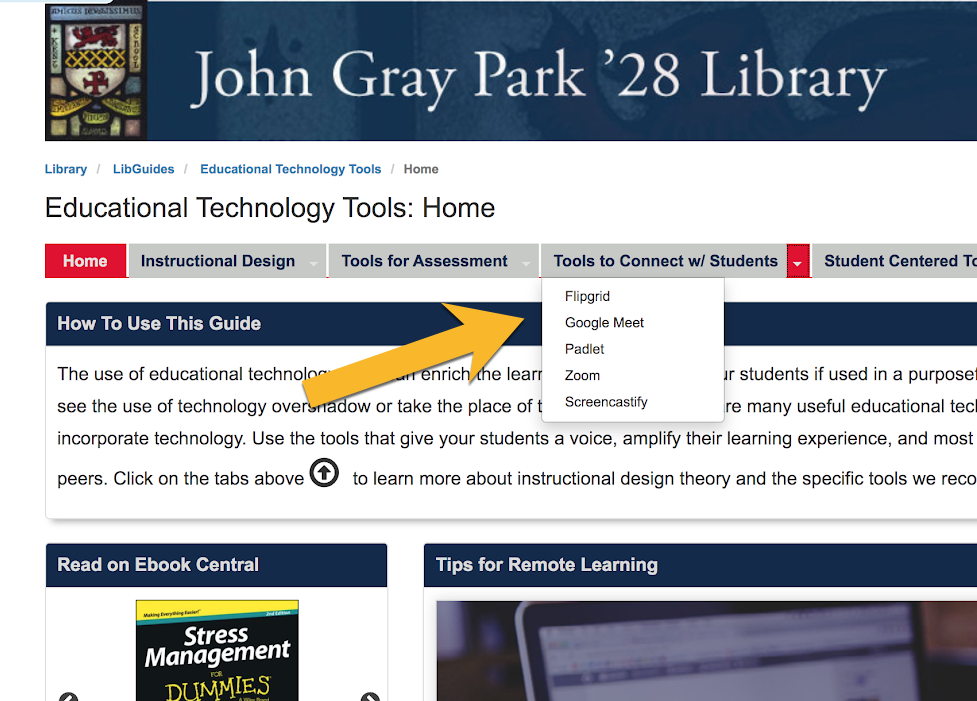
Learning online can be a very isolating experience. Coupled with the current COVID-19 social distancing recommendations, your students may be struggling to feel fully engaged with school. I felt it was important to include tools that encouraged student engagement and connections with both classmates and teachers. Our second guide, Educational Technology Tools, was organized by specific tasks: assessment tools, student connection tools, and student-centered tools for content curation and subject-specific learning. I included educators and ed tech companies and organizations to follow on Twitter.
LibGuides’ flexibility allows us to present curated information in a way that is neither too much nor too little. Separating the guides based on their intended purpose means you don’t have to approach one guide as an “all you can eat buffet” by trying to cram too much and too varied information. Instructional design theory tells us this can lead to cognitive overload, leaving your user fatigued by too much information to process. Because the guides were related, I chose to put a redirect tab on each one leading to the other. This kept them together, yet separate.
In addition to these academically focused guides, Laura Zibro, our Instructional and Outreach Librarian, created a fun survival guide for our teachers and their families, which includes videos and links for exercise, webcams, storytime, and even virtual museum tours.
Add Help at the Point of Need
If you’re like us, I imagine your community will be spending most of their time accessing content for courses through your school’s LMS, library website, and LibGuides. Common sense—and usability studies—tell us that help, like information, should be offered when and where it’s needed, in the format that’s most helpful to the user. Both of our new guides provide our teachers with the tools and information they need to create content and teach in ways that may be foreign or difficult. This transition is stressful enough; offering help on those guides was another small change we could make that just made sense.
LibWizard Magic
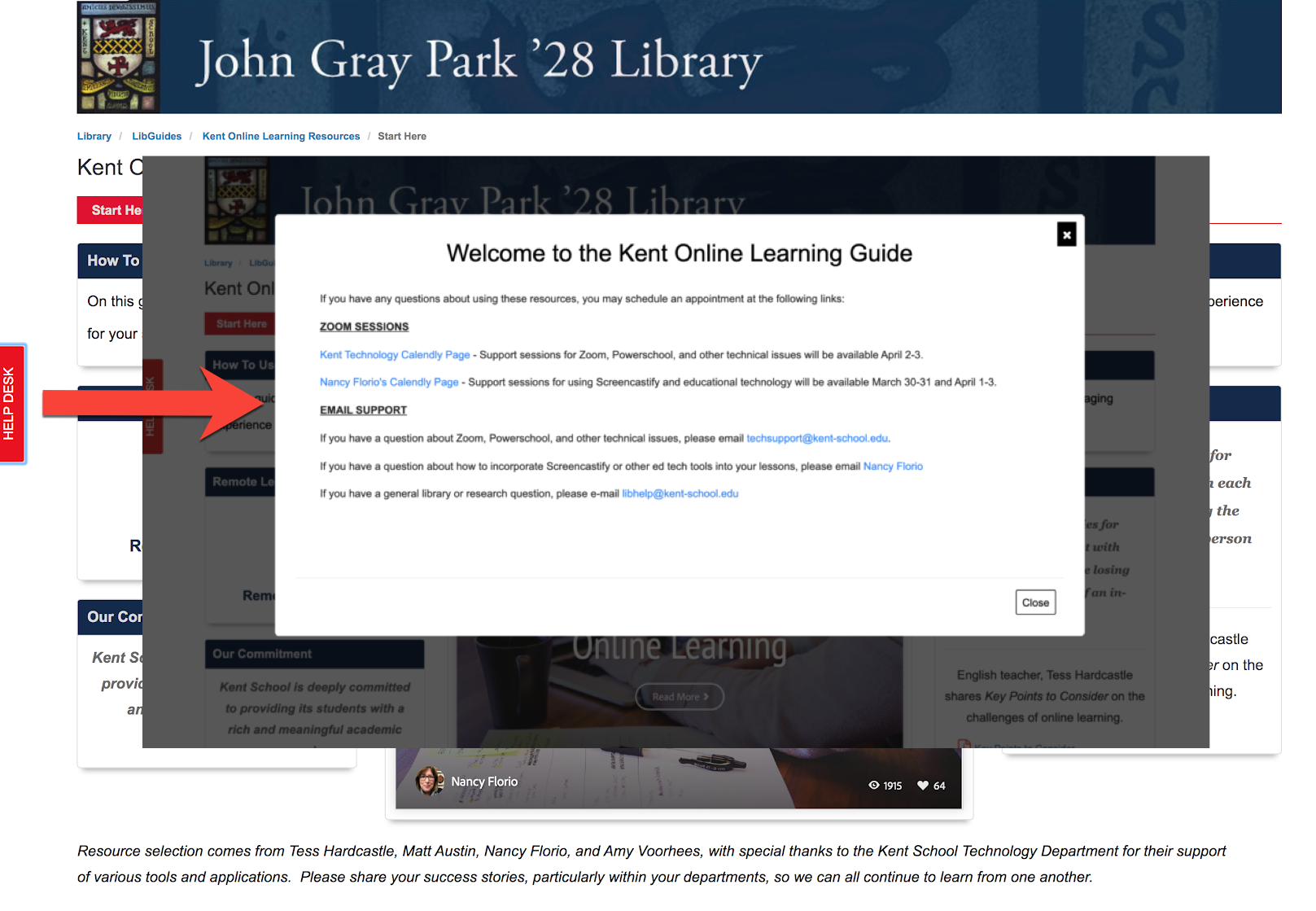
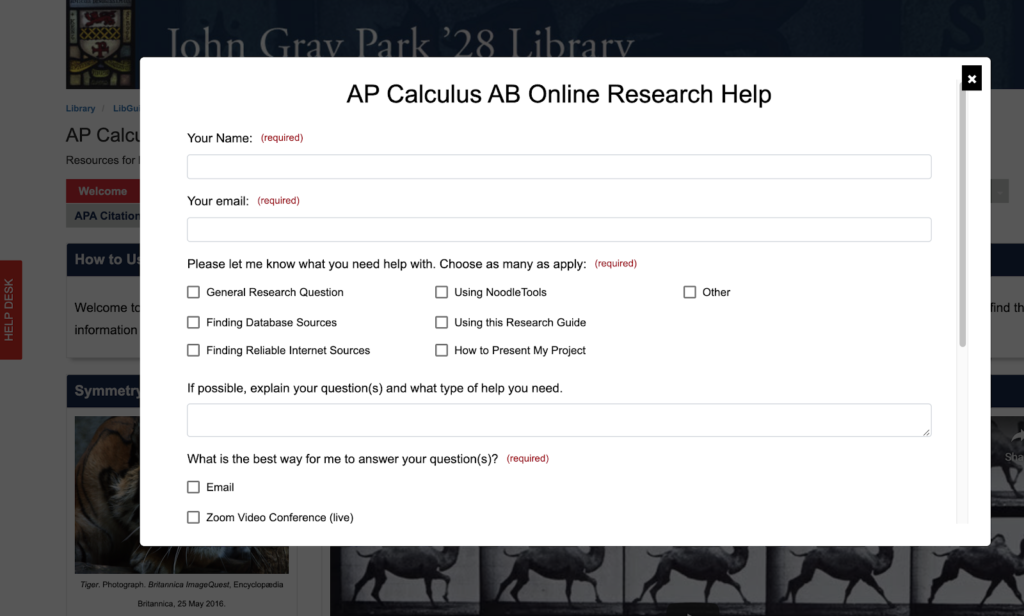
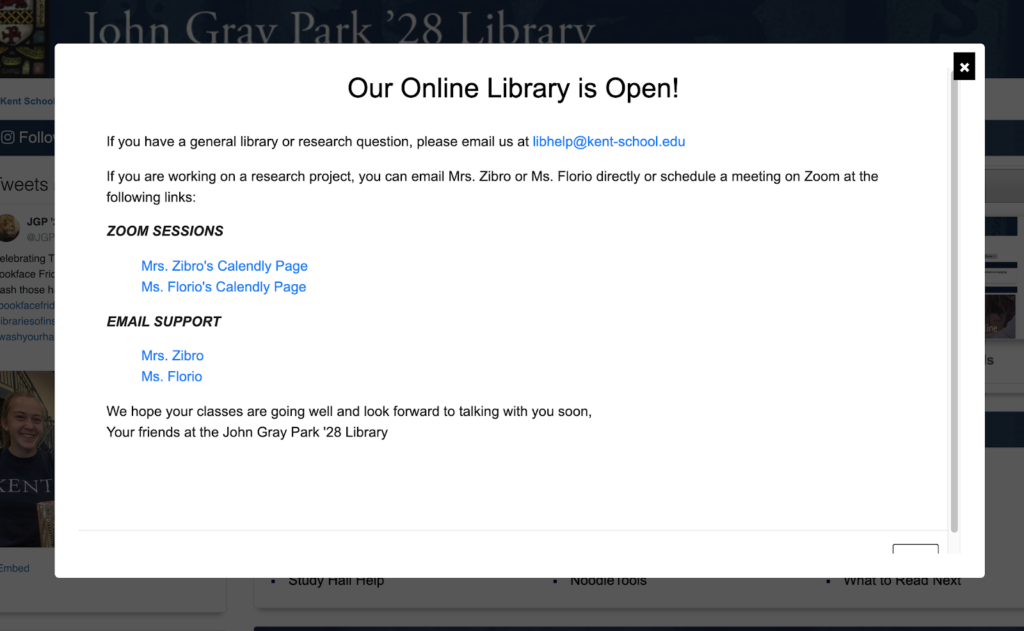
Enter LibWizard. It allows you to create forms and surveys, which are a perfect way to increase your visibility and make it easy for your users to contact you at their point of need. Although I have been a LibGuides enthusiast for close to 15 years, I have never fully explored or mastered LibWizard. At a time when we are asking everyone to move out of their comfort zone and try something new, it made sense for me to do the same. So I watched a few tutorials, made a few test forms, and finally came up with a help desk tab that was added to both of the new online teaching guides, in addition to our library website and course guides with current research projects. The tab was styled bright red with all caps reading HELP DESK in white font. We tried different wording but ultimately felt everyone was familiar with that term. When clicked, the pop-up window contained information on who to reach out to for specific questions and included links to our Calendly pages for scheduling appointments and email for simpler questions. Again, help was there where it was needed.
Small Changes, Big Results

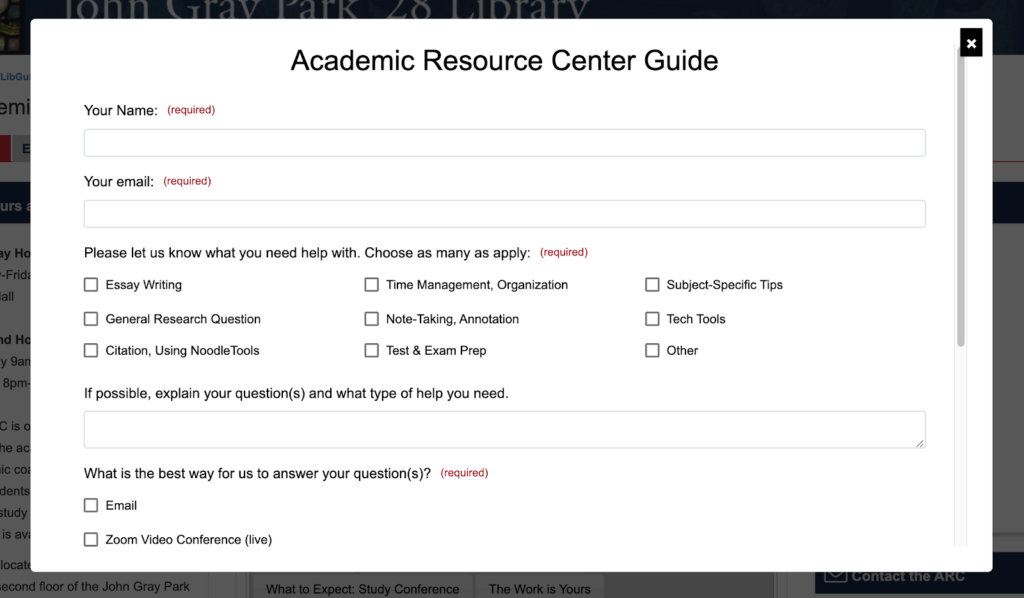
I absolutely love this one small change we made to our guides which made a big difference for our users. The tab is anchored, visible on each page of the guide, and moves as the user scrolls. Excuse me while I geek out—but what is not to love about my new favorite tech tool? Below you can see some of the ways we customized the help desk pop-up depending on the purpose and audience for the guide.
User-friendly Design
Like LibGuides, the LibWizard module is pretty user-friendly on the backend. There are drag and drop options with fields that allow you to customize your form, as well as a question bank to save and reuse common fields. You’re able to gather the information that will allow you to better meet the needs of your user. Simple to use, easy to duplicate, multi-use functions make using LibWizard a winning situation for our users and for us. Now excuse me while I find another guide that could use a help desk tab…
Thank you, Nancy!
We love hearing your approach, and it’s amazing how one or two small changes can really make a difference. Kudos to you for taking this opportunity to learn a tool and create something impactful for your users.







Hi Nancy. Nice work. How did you create the anchored tag for the Helpdesk on all pages? Is it a setting in Libguides or custom code?
Best wishes
Richard
Hi Richard! The anchored tab is one of LibWizard form’s embed options, so custom code knowledge is not required! If you already subscribe to LibWizard, you can find this setting by clicking the Share/URL button: https://ask.springshare.com/libwizard/faq/241.