If you’re looking for a way to increase user engagements, look no further than LibAnswers proactive LibChat widgets!
Create as many customizable chat widgets as you’d like, embed them anywhere (including https secure websites), and watch the chats roll in.

How do I make one?
It’s as easy as select, type, copy, and paste. Blammo – and you’re done!
- Login to your LibAnswers system > LibChat from the Orange Command Bar > LibChat Widgets.
- Select the Create New Widget Button.
- Give your widget a name and choose either the button, slide-out tab, or floating chat widget display options.
- Pro-tip: Give your widget a descriptive name so you can remember what style of chat widget it is, where’s it been embedded, and your autoload delay properties. Your patrons will never see the name on the public side. Your future self will thank you!
- e.g. title: “Slide-Out Tab Widget: Right-Side, Auto-Delay (60second). Library Homepage.”
- Pro-tip: Give your widget a descriptive name so you can remember what style of chat widget it is, where’s it been embedded, and your autoload delay properties. Your patrons will never see the name on the public side. Your future self will thank you!
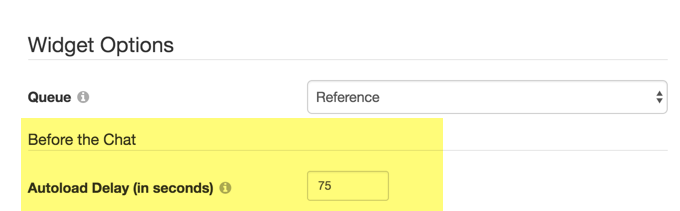
- Go through your widget options but pay special attention to the feature titled “Autoload Delay (in seconds).” This is your proactive chat widget! Choose, in seconds, how long you want to wait before you engage your user with the widget prompt.
- Pro-tip: For your library homepage, choose a longer autoload delay (60 – 120 seconds). For web resources were users tend to get “stuck” like your A-Z resource list or discovery layer, choose a shorter autoload delay (20 – 45 seconds).

- Pro-tip: For your library homepage, choose a longer autoload delay (60 – 120 seconds). For web resources were users tend to get “stuck” like your A-Z resource list or discovery layer, choose a shorter autoload delay (20 – 45 seconds).
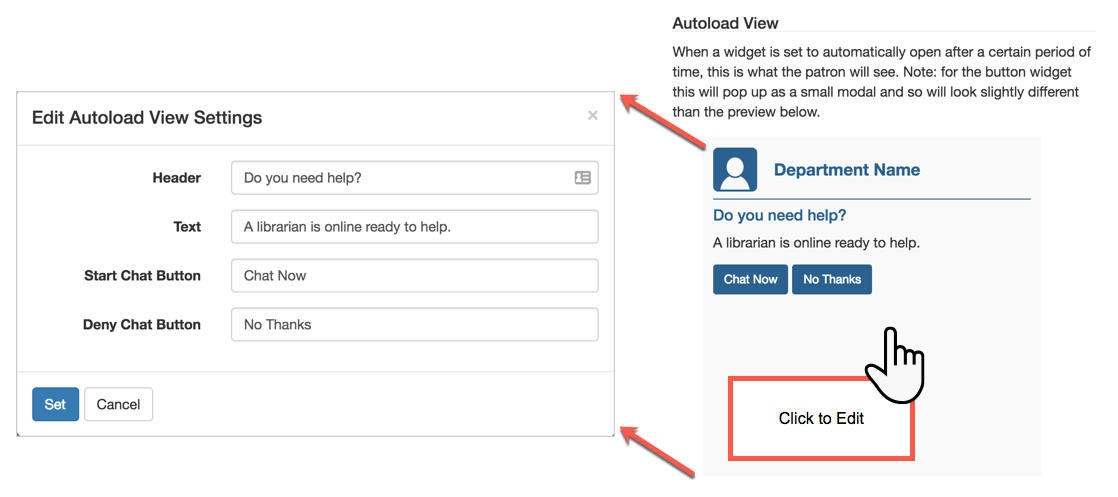
- You’re almost done! Take a minute and customize the language of your autoload delay window. Simply click the autoload preview in the right column to pop-out a window that allows you to customize the default language. This way, you can inform your users of how the chat works, that you’re there to help, and how easy it is to ask questions.

- Make any additional customizations, including what happens when your LibChat widget is offline and click save.
- Copy the Embed code > and you’re done!
- Repeat the steps above to offer different and unique LibChat experiences on your various digital touch points. Create one proactive chat widget for your library homepage and a different one, with different help language, for your Database A-Z list!
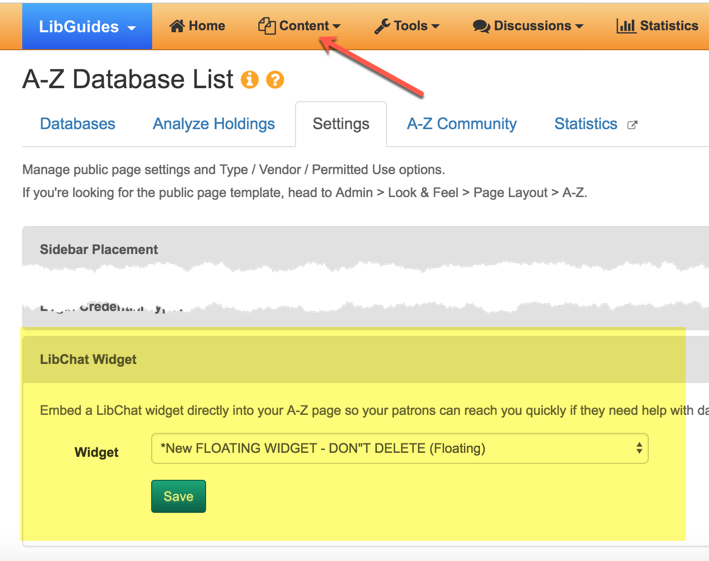
- Pro-tip: If you’re using the LibGuides A-Z list, login to LibGuides > Content > Databases A-Z List > Settings > LibChat Widget > to add your proactive LibChat widget to your LibGuides A-Z list. This is where giving your chat widget as descriptive a name as possible really helps you out!

Will it increase my user engagement?
While we can’t promise how your specific demographic will respond, recent research articles written by Michael Epstein from the University of San Diego’s Copley Library and another from Lydia Pyburn from The University of Texas at Arlington Library indicate that the answer is yes!
The Reference Department at the University of San Diego’s Copley Library implemented Proactive LibChat widgets and saw a 600% increase in chat engagements.1
The University of Texas at Arlington Library doubled their chat engagements from 4,020 (2015-2016) to 8,120 (2016-2017) after implementing proactive LibChat and for some months saw their incoming chats tripled.2
Are there examples of the LibAnswers Proactive LibChat widget I can check out?
Absolutely, there are probably loads more out there in SpringyLand…but here are just a few of our favorites!
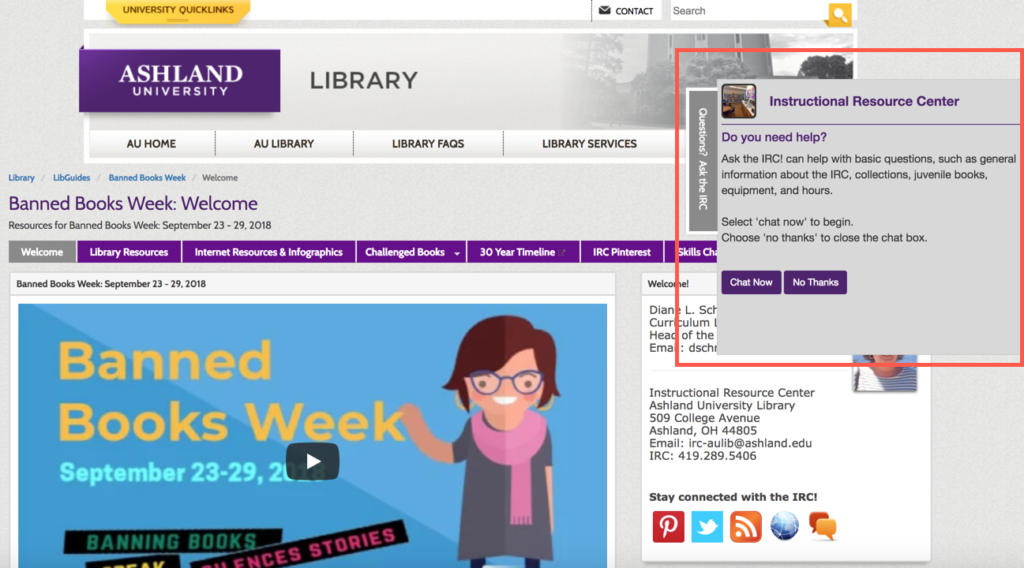
- Ashland University, Banned Books Week LibGuide – Slide out Tab Widget from Right: https://libguides.ashland.edu/bannedbooks.
- Autoload delay = 10 seconds
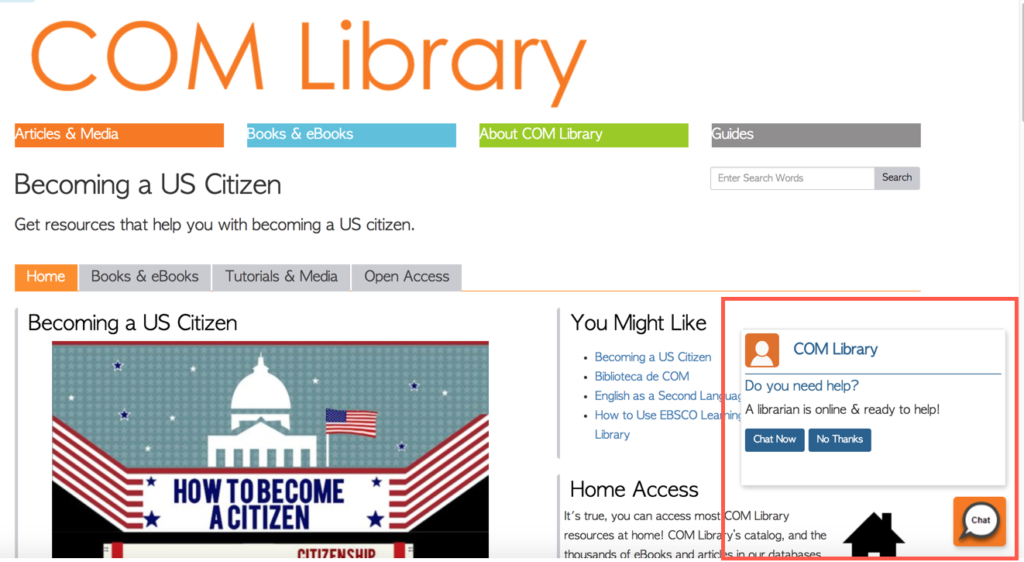
- College of the Mainland, Becoming a US Citizen LibGuide – Floating Widget: https://libguides.com.edu/Citizen.
- Autoload delay = 10 seconds
- University of San Diego Copley Library Website – Slide out Tab Widget from Bottom: http://www.sandiego.edu/library.
- Autoload delay = 60 seconds
- Hanken School of Economics (Finland) Library Website – Floating Widget: https://hanken.finna.fi.
- Autoload delay = 200 seconds.

Floating LibChat Widget w/ Custom Icons

Slide out Tab Widget
Where can I learn more about adding LibAnswers proactive LibChat widgets?
We’re hosting webinars in October with guest speaker Michael Epstein from the University of San Diego’s Copley Library. We’ll take a quick tour of LibAnswers, explore live library examples of LibAnswers Proactive LibChat widgets, and Michael Epstein will present on their use-case at the Copley Library Reference Department.
- Tuesday, October 16: 12:30 pm – 1:00 pm ET / 9:30 am – 10:00 am PT
- Tuesday, October 23: 2:30 pm – 3:00 pm ET / 11:30 am – 12:00 pm PT
- EU-Optimized Webinars (without guest speaker Michael Epstein):
Citations
1. Epstein, Michael. “That thing is so annoying: How proactive chat helps us reach more users.” College & Research Libraries News [Online], 79.8 (2018): 436. Web. 3 Oct. 2018.
2. Pyburn, Lydia L. “Implementing a Proactive Chat Widget in an Academic Library.“Journal of Library & Information Services in Distance Learning [Online], 2018.



Does this work with chat widgets deployed in Summon?
Excellent question Jennifer! While we can’t say for certain, we don’t have access to a production level Summon system and can only rely on what our users tell us, we think yes! Your best bet though is to give it a shot and post your results here and search the Ex Libris Knowledge Base as well.
Thanks again!
Best,
Talia Richards
Springshare
I’m curious if there’s a way to have proactive chat active for one user or for a set time? For instance, we have an adjunct reference librarian covering the desk during the day — would it be possible to set this up so it’s only active when he’s logged-in? Or to ‘opt’ in for a proactive department?
Hi Bekky!
Great question! So the proactive chat component is tied to the widget, and not to the chat staffer. However, you could create a chat widget that is connected to only that staffer. So when he’s online – it will be active. However, when he’s not online – the widget will indicate that chat is offline. But you can add multiple chats per page! So perhaps a ‘slide-out tab’ widget (from the bottom) that is the proactive chat widget connected to that one librarian and another ‘in-page’ chat widget connected to regular reference department that is not proactive. This way, best of both worlds. 🙂
Best,
Springy Talia