Our Ongoing Commitment to Accessibility
By Talia on April 12, 2023
At Springshare, we're committed to accessibility. We continually evaluate our tools for compliance with current regulations and standards, especially as we add new features and make improvements behind the scenes. And because accessibility is a joint effort, we make sure our users have the resources and tools needed to create accessible content in their Springy Tools.
To that end, we want to share with you what we're doing, what we've done, and what we will continue to do!
Accessibility Statement
We're dedicated to access for everyone! View our Accessibility Statement.
LibCal Spaces Improvements (Coming Soon!)
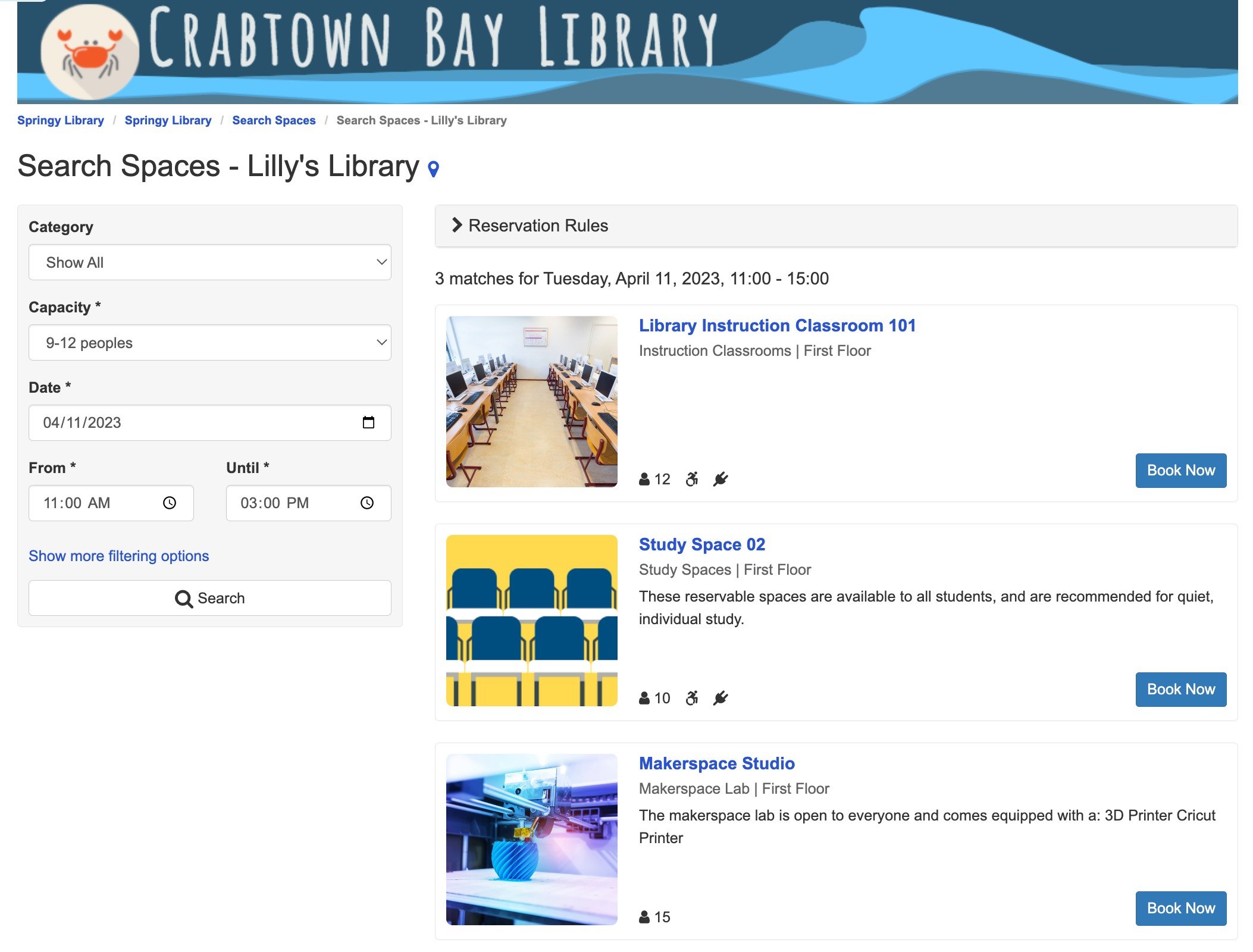
We're on the cusp of launching a major overhaul to LibCal Spaces. This new public Spaces UI, which you can preview and opt-in to inside your site, is search-based. With this new, mobile-first public experience, users can search for the date and time they'd like to reserve and complete the booking process without any reliance on the current availability grid, making for a more accessible and more mobile friendly experience. We're so excited for you to take this new UI for a spin and let us know what you think!
From an accessibility standpoint, the new Spaces UI displays and works beautifully for users using any assistive technology.

New Spaces Interface - Search Room Availability
Recent Accessibility Improvements in LibGuides, LibCal, & LibStaffer
LibGuides
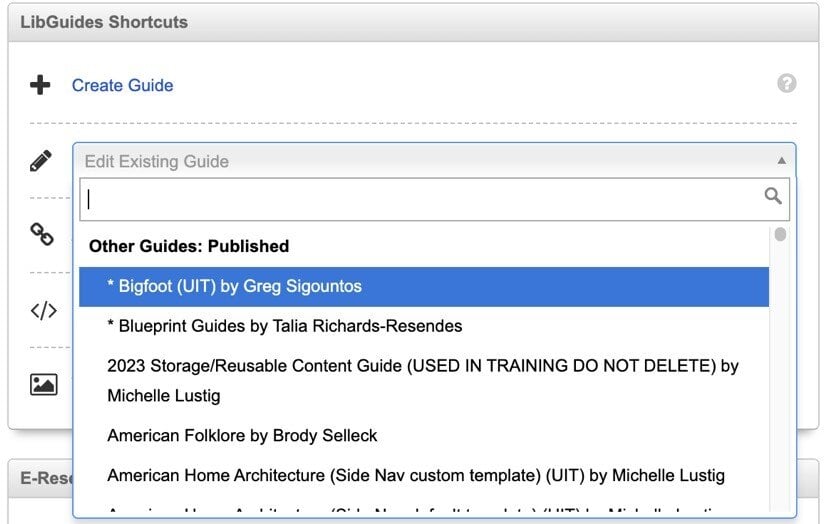
In our April release, we've addressed a longstanding issue that impacted many pages on both the admin and public side of LibGuides. The searchable multi-select dropdown menu plugin we've been using since the dawn of LibGuides presented accessibility challenges to users using keyboard navigation and voiceover software to read and navigate the UI. We've updated these selector menus to utilize a better, more accessible plugin.
In addition, we've addressed a number of issues that have impacted the accessibility of public guides:

- Guides: We've fixed an issue where admin side pages with tabs used duplicate ID values (id=col1).
- Guides: We've addressed an issue where guides with side navigation templates have both the left column nav and the left column boxes sharing the same parent div element with role='navigation'. This role='navigation' should be used only for the actual navigation section (nav-pills) and not the child left column boxes.
- Guides: We've addressed an issue where, in guides with subpages, our "Guide Page Menu" navigation menus (ul) had a role of "menu", but submenu list items (li) did not have any role.
- Widgets: We've added an external window indicator to A-Z List widgets.
LibCal
- Tickets & Passes: We've added a built-in contrast ratio checker in the Tickets & Passes settings to let you know if your color selections meet accessibility standards. We'll introduce similar contrast ratio checkers in relevant color customization settings in the coming months.
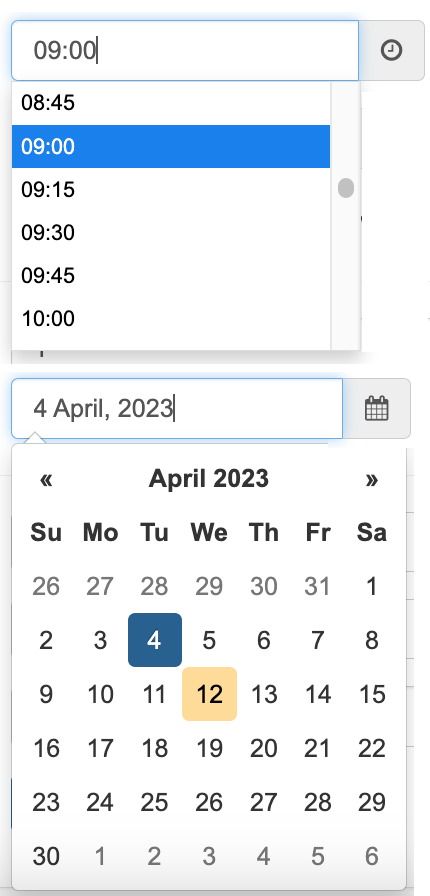
- Date and Time Pickers: We're updating our date and time pickers to use a more accessible selector, which is more mobile friendly to boot! We're in the process of introducing these new selectors across the UI and are excited to introduce this improvement in the coming months.
- Public Appointments Scheduler: Previously it was possible for screenreaders and keyboard users to miss users within the list of potential staff members available to book within a given category. We've updated our approach so that all staff members should now be recognized using these access methods.
- All Public Widgets: We've updated all of the LibCal widgets to include 'title', 'name' and 'noframe' link attributes. These changes impact all LibCal widgets, which should now properly pass Success Criterion 4.1.2 (Name, Role, Value) criteria.

- Admin Pages: The searchable multi-select dropdown menu plugin we've been using since the dawn of LibCal presented accessibility challenges to users using keyboard navigation and voiceover software to read and navigate the UI. We've updated these selector menus to use a better, more accessible plugin, so they are now fully navigable and discoverable.
- Admin Pages: We had a number of select boxes with no associated description, making their purpose unclear. These have all been updated to include appropriate descriptions.
- Admin Pages: We've updated our approach to "i" help information icons to ensure that critical help information on the admin side of LibCal is accessible for both keyboard and screenreader users.
- Admin Pages: We've updated our approach to navigating various tabs on the admin side of LibCal, to ensure that when you're navigating through a tabbed interface in a LibCal admin page, when you select a new tab, the keyboard focus will head directly to the new tab you've specified, instead of resetting to the top of the page, which is a large improvement for both keyboard and screenreader users.
- Admin Pages: We've updated our keyboard focus approach when exiting from modal windows. Previously, when a user closed a modal window on the admin side of LibCal, the focus would reset to the top of the page. Now, when a user closes a modal window, the focus will be set to the element that the user was attempting to edit.
- Create Event Page: We've improved the error message handling when a user neglects to include a Location when creating a new event. Previously this error was difficult to locate within the long "create event" page. Now, when a location isn't provided, the Location field is clearly highlighted so it's easy to know how to fix the issue.
LibStaffer
- Reports: We've fixed the accessibility and color contrast errors flagged by the WAVE accessibility tool in LibStaffer Reports.
- Settings: We've addressed a potential button contrast issue that affected Safari users in the "OAuth Authorization" settings.
Our Commitment to Accessibility
Springshare products + your content = magic! We're committed to working with you to ensure accessibility.
What can you do?
- Watch a training session to learn about best practices when using Springshare products.
- Use tools like the WebAIM Color Contrast Checker or Tota11y plugin to check whether your pages or images are accessible. Find more accessibility resources here.
- Did something get flagged? When you run an accessibility evaluation, you might be alerted to missing alt text descriptions, color contrast errors, skipped heading levels, and so on. Next, look over your evaluation report to find and fix these errors on your end.
How can we help?
We know that issues around the accessibility of our software may occur from time to time. We welcome your feedback so that we can continue to improve our products! To share a single item or a report from an automated scan with notes about accessibility improvements for an app's base code, please fill out this form to contact our Support team:
- Community (78)
- Events (73)
- LibCal (57)
- LibGuides (55)
- LibAnswers (49)
- General (39)
- Product Update (37)
- LibInsight (28)
- LibWizard (28)
- Conference (26)
- Patron Point (26)
- LibGuides CMS (24)
- 24/7 Chat Cooperative (23)
- LibStaffer (23)
- Chatbot (21)
- LibChat (21)
- SpringyCamp (17)
- Tips and Tricks (14)
- Client Stories (11)
- LibMaps (11)
- Partnerships (8)
- LibConnect Pro (6)
- LibSites (6)
- Public Libraries (6)
- Accessibility (5)
- LibAuth (4)
- Consulting Services (3)
- Customer Service (3)
- Kudos (3)
- LibConnect (3)
- CareerShift (2)
- LibPost (2)
- December 2025 (6)
- November 2025 (4)
- October 2025 (7)
- September 2025 (7)
- August 2025 (7)
- July 2025 (7)
- June 2025 (7)
- May 2025 (9)
- April 2025 (9)
- March 2025 (6)
- February 2025 (6)
- January 2025 (7)
- December 2024 (4)
- November 2024 (8)
- October 2024 (6)
- September 2024 (6)
- August 2024 (4)
- July 2024 (7)
- June 2024 (5)
- May 2024 (6)
- April 2024 (7)
- March 2024 (5)
- February 2024 (7)
- January 2024 (6)
- December 2023 (5)
- November 2023 (3)
- October 2023 (5)
- September 2023 (5)
- August 2023 (5)
- July 2023 (4)
- June 2023 (4)
- May 2023 (6)
- April 2023 (4)
- March 2023 (5)
- February 2023 (4)
- January 2023 (4)
