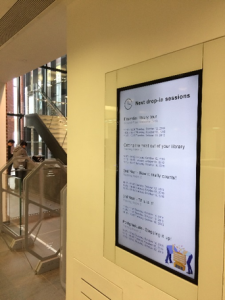
The University of Hull’s Brynmor Jones Library runs a program of drop-in sessions to cater to new and returning students. The sessions are over a 6-week period with up to eight individual sessions each day. In 2014, upcoming sessions were displayed on digital signage manually. The manual nature of updating the digital signage resulted in updates being missed and past sessions being shown. So, in 2015, the Library decided to do something different using LibCal Calendar Widgets! Mike Ewen, the LLI Online Coordinator, reached out and let us know what they’re doing!

using LibCal Calendar Widgets
LibCal Calendar Widgets to the Rescue!
A specific induction calendar was populated with the drop-in sessions and each session assigned to one of four categories to allow the widgets to target them specifically. The visibility of the calendar was set to internal as only widget access was required. (Springy Note: You can create an internal calendar and still utilize public-facing widgets if you only intend to display the widgets, and not the full calendar, to your public.)
LibCal Calendar Widget Set-Up
The following widget settings were used:
- Widget Type – Upcoming Events List
- Filter by category – Relevant drop-in category
- Event Details – Simple List
- Widget Request Format – JavaScript
Widget: JavaScript & CSS Tweaks
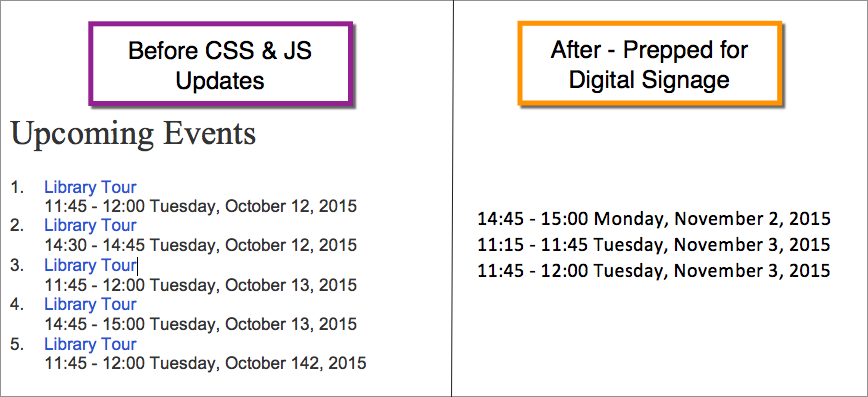
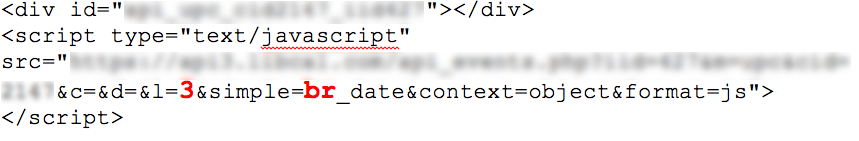
The LibCal Calendar Widget JavaScript code provides the required data but for our purposes we only needed to display the next three events with time and date. To achieve this we made two small changes in the JavaScript, highlighted in red below:
Changing “ul” to “br” switches the formatting from a bullet list to a series of lines breaks. And changing the “l=5” to “l=3” means that only the next three events would display in the widget.
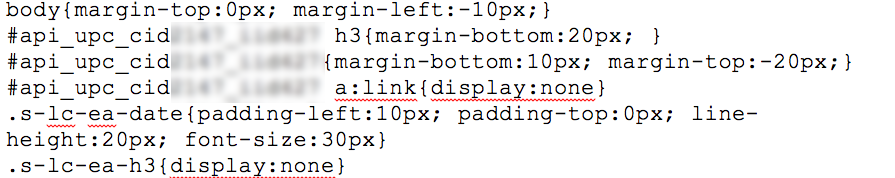
We created separate webpages for each drop-in category and embedded the LibCal Widgets in them. We then applied the following CSS to each page to style the widgets to our liking:
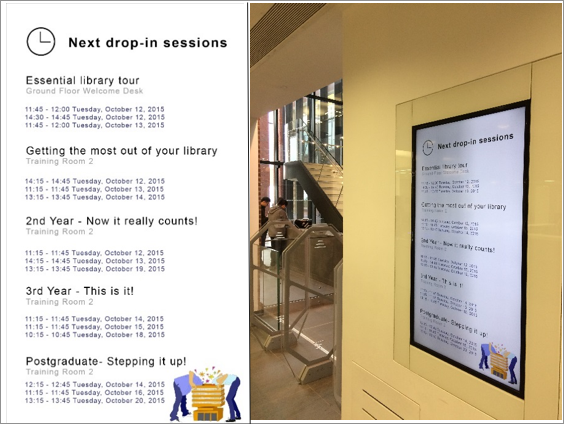
The Result?

Creating the Digital Signage
Finally, we displayed the separate web pages with the embedded LibCal Calendar widgets, using multiple webpage plugins, in our digital signage solution. The final output is displayed below.
Once the signage was set up we could leave it to run knowing that as soon as an event had ended, it would automatically be replaced by the next upcoming event! Bye bye manual, hello automation! 🙂

Big thanks to Mike Ewen and the folks at the University of Hull Brynmor Jones Library for sharing this awesome LibCal Calendar usage!
Got Questions? Contact University of Hull Library!
Mike Ewen
- Email: Michael.ewen@hull.ac.uk
- Twitter: @mike_ewen
Carl Barrow
- Email: c.p.barrow@hull.ac.uk
- Twitter: @carlbarrow





I just started using this method for announcements, class schedules and other items of information the need to be displayed over a certain period or periodically for my student workers. It has been working wonderfully and has been extremely useful. I am glad to see it utilized elsewhere! One word of caution: if utilizing this for a LibGuide, build it in a sandbox version of the guide and then copy the box over to the live version. A simple error like forgetting to close a style tag will ruin the guide and your day. Best to make a copy and delete it if things go wrong.