We here at Springy HQ have been hearing from you that you’re working from home, staying safe, and supporting your patrons just as well as you did in-house. As an all-remote company, we have all made this transition at one point, and so we know it can be tough! We continue to work hard to bring you features and updates for all the Springy apps that you depend on, now more than ever. We’ve got your back!
To that end, here are a few important updates coming to LibGuides in the coming weeks, and some reminders about additional changes planned for the summer months. These first two items will take effect by the end of next week, when we put out our next code release.
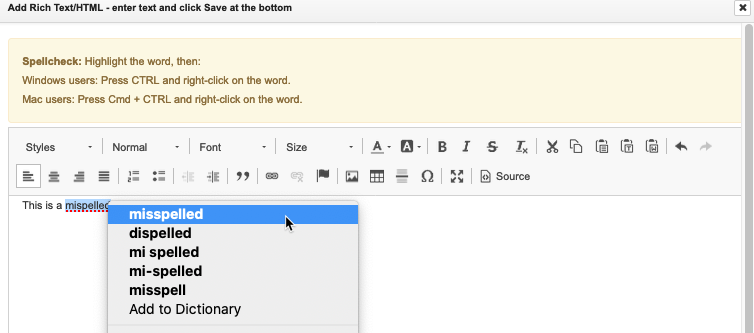
Updated Rich Text Editor – We’re making an upgrade to our Rich Text Editor available to those who would like to try it out early! It is not only cleaner (and still fully-functional!), but it takes advantage of the spell-check capabilities that are built into your web browser, for faster spell-checking. Just scan your text for words underlined in red, highlight one, then press ctrl+right-click (Windows) or Cmd+ctrl+right-click (Mac) to view suggested corrections:
If you would like to update and get a sneak-peak of the newer version, please fill out this form. We will roll this out to everyone by the end of Summer 2020.
Removal of Image Mappings – After our code release next week, you might notice that we have removed the numeric indicators in the Image Manager. These numbers were intended to show you where each image was used throughout Springy Apps. However, this intent was never fully-realized. Rather than continue to show you inaccurate information, we decided to take this down so that we can dream it all up again and create a media manager that is better than ever. Stay tuned to our blog for more announcements. 🙂
You may also notice that the Image Manager lives solely in LibApps now. Adding an image inside a guide has not changed at all, but if you navigate to Content > Image Manager, be aware that you’re jumping to LibApps. Use your browser’s back arrow to get back to LibGuides, or choose your LibGuides site from the blue menu at the top left.
Edit! This is happening next week: Removing the option to add book covers from Amazon. First, rest assured: if you have added any book covers to your guides or Gallery Boxes using the Amazon cover option, those are going to continue to work for several months, until we move to all HTTPS for LibGuides. Amazon images in LibGuides are HTTP-only, and there’s not an HTTPS equivalent for the images in place, or for the API that we have been using for this. We are removing the option from the Books from the Catalog interface for security reasons, since the images cannot load over HTTPS. The Syndetics, “Other,” and blue and white default cover options will remain. After internal discussion, we decided not to provide this option using Amazon’s newer “Product Advertising API,” because advertising is not the business we’re (or you’re) in. 🙂
More to Come – Summer or Earlier Updates
We’re doing some housecleaning and updating – Here are a few more updates that will be coming soon that you should be aware of. Most of these changes are related to security updates of one stripe or another.
Secure by default with HTTPS. As we’ve mentioned in the past, browsers are starting to enforce the requirement that all web content use the secure HTTPS protocol rather than the original, insecure HTTP protocol. We will be moving all sites to “HTTPS required” this summer, and we will be contacting you several times with tips, tricks, and reminders to prepare your LibGuides site for this all-secure, all-the-time approach. If you’d like to go ahead and make your site secure 24/7, go to LibApps > Admin > Certificates & Domains > Click the padlock for your domain > HTTPS > Required.
Deprecation of API v1.0. Also this summer, we will be deprecating the older v1.0 LibGuides API in favor of the v1.1 API (guides, assets, accounts, subjects) and the v1.2 API with OAuth2 (database assets). If you have website content that is currently using the 1.0 API, please update your calls to use one of the newer versions. If you’re retrieving A-Z Database List assets, check out the v1.2 API, which uses OAuth2 authentication. In LibGuides, go to Tools > API to get started.
Moving tabbed boxes to Bootstrap. Tabbed boxes in your guides currently use a software library that is in need of replacing, for security reasons. We will begin powering tabbed boxes with Bootstrap rather than jQuery-ui, for a more modern look and feel. If you use tabbed boxes, but you have never written any custom CSS to change their look and feel, you can totally ignore this item. 🙂 If you use CSS to customize the look of your tabbed boxes, watch for additional announcements, since you will need to update the CSS to refer to the Bootstrap selectors. (Note: jQuery will be unchanged; this specifically refers to jQuery-ui.)
Further changes for Amazon book cover images. Next week we are removing the option to add new book covers using the Amazon option. This summer, we will replace any Amazon HTTP-only cover image with the blue “Default” cover image so that these can be made secure, and so that the layout of any book assets using them does not change. Stay tuned to this blog for more information.
Thanks as always for being on board! Let us know if you have questions or other needs. Your Springy peeps are at the ready!




Will there be a way to get read-only info from the APIs that doesn’t require setting up keys?
Hi, Mike! All APIs from this point will require a key for security reasons. You might want to check out v1.1 rather than 1.2, however; there’s nothing to set up. Your key is set up for you, and can be included in your call. Go to Tools > API > Endpoints v1.1 and click on the API you wish to use. You’ll see your key on that page.
What’s the ETA for the changes to the tabbed boxes? We use them in a few guides and did a fair bit of CSS customization, so we’ll want to get out ahead of that update if possible. Thanks!
Hi, Laura, no worries! It’s why we mentioned it now. 🙂 We are still in the planning stages of our next release, but once we know more, I will post again here.
Great, thanks!
Will you be offering a native Accordion box as well (using the Bootstrap Collapse/Panel methodology?)? Currently, our university’s style is to prefer Accordions over Tabs within content, and we have cooked up some custom code to convert LibGuides tab boxes to jQuery UI Accordions on the fly. With the changes to tabbed boxes, we will have to refactor our Accordions one way or another, but it would be really nice if we could just bung the content into a native LibGuides box.
Hi Mike!
There are no place to create an Accordion box type in LibGuides 2, but you should be able to continue to use your custom code with a few changes.
Oh, that’s kinda disappointing. We’re definiely going to need access to a sandbox environment to test things in, then, as we have a lot of custom work in place on regular tab boxes, plus the ones converted to accordions, and a couple of other tabbed sections built with jQuery UI tabs (not in tab boxes) that should probably be switched to Bootstrap at the same time.
We got you!