Hey there, LibChat users – we’ve got several exciting updates to our existing chat widgets to share!
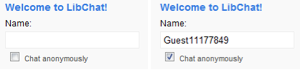
 Encourage users to add a name to the chat: Instead of auto-filling the “Guest” name in the initial chat form, we’ve added a new checkbox option. Users can still chat anonymously, but we think the switch will encourage users to share their real name.
Encourage users to add a name to the chat: Instead of auto-filling the “Guest” name in the initial chat form, we’ve added a new checkbox option. Users can still chat anonymously, but we think the switch will encourage users to share their real name.
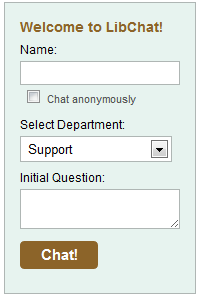
Ask Users a Custom Question: Prompt your users to answer a single question right in your chat widget. Ask anything, whether it’s “What’s your initial question?”, to “Is this for a class? If so, what’s your course number?”. Their intial answer will show up in the operator panel – here’s what it looks like:
Comments/Feedback at the end of the chat: We’ve added a new comment box to help collect feedback from your users on your chat service. It displays underneath the star rating when a chat concludes.
 New Color Customization Options:We’ve added support to change the widget colors directly in the embed settings, instead of via a custom CSS file. Three colors control the look:
New Color Customization Options:We’ve added support to change the widget colors directly in the embed settings, instead of via a custom CSS file. Three colors control the look:
- color_backg: “#E7F3EF” (Background color)
- color_border: “#AFB6B4” (Text input borders and main border color)
- color_heading: “#3278E0” (Heading/Title & Chat button color)
- And here’s what those settings will create –>
As usual, we’re super excited about these changes to the chat widgets! For our next act, we’ll be updating the embed code pages to generate the color customizations automatically – keep an eye out for it in the coming weeks. If you need more instructions on customizing your chat widget, these customizations (and a lot more!) are covered in our help documentation.
If you’re not chatting with LibChat yet – why not?! Check out the features and view a 3-minute video of the new functionality – and when you’re ready to jump in, email us at sales@springshare.com to get chatting!


