Here at Springshare we want to make sure all of you are aware of updates that impact your apps and users, whether those are updates that we initiate or that are initiated by others, like Google’s Chrome updates we’ve made you aware of over the years (with other browsers following suit). (Here’s a post on HTTPS, which links to previous HTTPS-related posts, and additional notifications about security updates in our January and February release posts.)
Security and privacy are very important to us here in Springy-land, and these changes fall in line with our own efforts to help secure your webpages. Having HTTPS-secured webpages is what is best for both you and your users! It ensures both your institution data and your user data are safe and allows your patrons to be confident in browsing / using your site. In turn, this makes them even more likely to come back, because they know you have their security in mind and well in hand.
Google recently announced some upcoming changes to continue their journey towards a more secure browsing experience for users. These changes will gradually roll out starting in Chrome 82 (April 2020), with warning messages on downloads of unsecure files (HTTP-based URLs to files) that are on secure (HTTPS) pages. These are called “Mixed Content Downloads”. As the year goes on, Chrome will start blocking these files vs. just warning users about them. Here’s the timeline for various file types that will get warnings, then eventually be blocked:
- Chrome 82 (April 2020): HTTP-based Executable files on HTTPS pages will display warnings.
- Chrome 83 (June 2020): HTTP-based Executable files on HTTPS pages will be blocked; warning messages begin for archives (.zip) and disk images (.iso).
- Chrome 84 (August 2020): Archives and disk image HTTP-based URLs on HTTPS pages will be blocked.
- Chrome 85 (September 2020): Warning messages begin for image, audio, video, and text files.
- Chrome 86 (October 2020) and beyond: Chrome blocks all mixed content downloads (HTTP URLs for downloads that are placed on HTTPS pages).
As with past security updates led by Google with Chrome, we expect that other browsers will follow suit in blocking mixed downloads in their future releases.
Many of you will only start to be affected by these changes when it comes time to put out warnings for image, audio, video, and / or text files, so you have plenty of time to get ready for this transition in September and October 2020.
Here’s what you can do now in your Springshare apps to prepare for these changes, if you haven’t done so already:
- Check for Mixed Content in Your Sites
- Ensure You Are Forcing HTTPS for Your Sites
1. Check for Mixed Content on Your Sites
Mixed content is anything (like an image or search widget) on an HTTPS-loaded webpage that has an HTTP-based URL as the source. This content is blocked in most modern browsers if displayed on a secured (HTTPS) page. For example, if you have an image embedded in your HTTPS-loaded page, you need to make sure the URL in the “src” for the image is also loading over HTTPS.
While we plan to assist in this process by automatically upgrading http:// listed content to https://, that doesn’t mean that all of that content will work once it’s listed as https. Whether or not it works all depends on the owner of that content / page. If the vendor or website owner does not support HTTPS for that page, widget, etc., then the content will not appear on the page.
Until we roll this automatic process out, and even after we do, you can plan for updating this content yourself!
- If/when you find something that is loading over HTTP, you can try simply updating the source URL to HTTPS and see if that works.
- If it does not work, you’ll need to contact the provider of that content (i.e., the vendor or website owner) to see if they provide HTTPS-compatible code / website, or when they will. If they do not have an option and aren’t planning to offer an option in the near future, you’ll need to remove that content from your page until you can find a secure alternative. Unfortunately, this is not something our support team can help with, since we do not control other vendors’ / institutions’ products or websites.
Now let’s talk about several places you’ll want to check for that mixed content…
Images
Check any images you have in your page content (guides, FAQs, etc.) to ensure they’re using HTTPS URLs. If they are using HTTP URLs, they will not display on HTTPS-secured pages.
Check that any images you are using in customized headers / footers are using HTTPS URLs. If they are using HTTP URLs, they will not display on HTTPS-secured pages. (If you are using our “upload banner image” option vs. custom HTML, those images will load over HTTPS.)
Images uploaded to your Image Manager automatically include an HTTPS URL.
Embedded Documents
If you are displaying a document in a page via an iframe, verify that iframe is using an HTTPS URL. If it is using an HTTP URL, it will not display on an HTTPS-secured page.
Embedded Pages or Widgets Inside of iFrames (Including LibWizard Tutorials)
If your embedded page does not require a login: Ensuring the URL used is an HTTPS URL will allow these pages to continue displaying. This is separate from the SameSite Cookie update, where login-required pages no longer display in iFrames.
If the site in question does not support HTTPS, you will need to either link out to that page instead or simply stop embedding that page until / unless they do. You will need to contact that website owner to find out if / when they plan to provide HTTPS access.*
If your embedded page does require a login, you will need to start linking out to those pages instead of attempting to embed them. Embedding them is no longer possible due to the SameSite Cookie update.*
Embedded Widgets (e.g. videos, catalog search boxes, etc.)
Ensure all URLs used for embedded widgets are using HTTPS. If it is using an HTTP URL, it will not display on an HTTPS-secured page.
If the vendor providing the widget code does not yet support HTTPS, you will need to remove that widget from your page and contact that vendor to see when they will start providing HTTPS support, or find another widget to use that does support HTTPS.*
External Stylesheets & JavaScript Files
These are calls you may have added to your site’s Custom JS / CSS code boxes in your various Springshare apps.
It is especially important to check these, as some users have stylesheets / JavaScript files from external sources (such as their institution’s servers) and it is likely to cause display issues if these files are marked as mixed content by browsers.
If simply changing the URL from http:// to https:// does not work, please contact the appropriate support group for where the content is saved to see when they will be supporting HTTPS access to those files. This might be your IT department or other department in charge of your institution’s website.*
2. Ensure You Are Forcing HTTPS for Your Site
Once you’ve checked your sites for mixed content and updated everything you can / removed the things that will not load over HTTPS, your LibApps Admins should make sure all of your Springy apps are always loading over HTTPS. HTTPS is currently supported on all Springy apps, but is not currently forced for all.
We will start forcing all apps / pages to load over HTTPS this summer.
Update June 2020: We have removed the page that allowed you to require HTTPS on your own and are automatically setting all sites to required by July 15, 2020. There is nothing more for you to do in this regard – we will take care of updating that setting over the coming weeks!
LibGuides, LibAnswers, and LibCal sites that have been around for a few years may be supporting HTTPS, but may not be requiring it. You’ll want to make sure the Force HTTPS option is set to Required (or check that it already is) before the Chrome changes take place. This ensures your users are always visiting your site over a secure connection, which will prevent those “unsecure” warning messages in browsers!
Since Springshare automatically adds Let’s Encrypt security certificates for domains, you don’t even need to worry about purchasing / installing your own security certificate. We’ve taken care of all of that for you!**
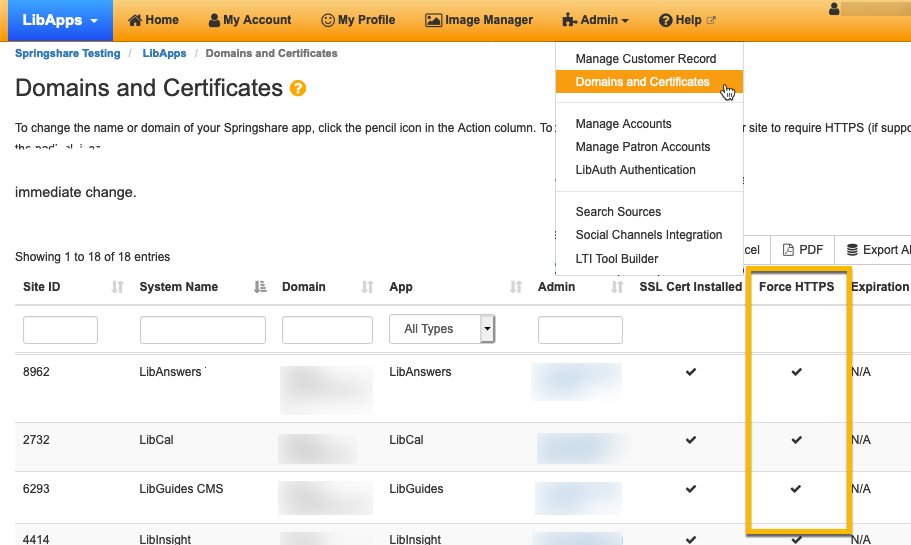
Curious to know if your sites already Require HTTPS? LibApps Admins can go to LibApps > Admin > Domains and Certificates and look at the list.
- If there’s a checkmark in the “Force HTTPS” column, your site is already set to require HTTPS.
- If there isn’t a checkmark in that column, Springhare will automatically update your site, with all sites set to require HTTPS by July 15, 2020.

HTTPS is the new baseline for website security and secure browsing on the Internet in 2020. Updating mixed content items and requiring that your Springy apps always load over HTTPS is ensuring that your users have a secure, seamless experience – and they’ll thank you for it! Thanks for partnering with us to ensure a smooth transition for everyone.
* Unfortunately, our support team cannot help in these situations, though we wish we could! We do not control other vendors’ / institutions’ sites or products, so we cannot tell when they will support HTTPS options, nor can we code around these security measures.
** In some rare cases, the Let’s Encrypt security certificate installation will fail due to CAA record restrictions put in place by institution IT departments. It’s an easy fix of adding Let’s Encrypt to the CAA record or purchasing & uploading your own security certificate! Please see our FAQs on CAA records and/or obtaining security certificates to learn more.


