![]() LibGuides 2.1.5 is coming soon, and it’s all about the little things that have big impacts…and a pretty big thing for good measure! 😉
LibGuides 2.1.5 is coming soon, and it’s all about the little things that have big impacts…and a pretty big thing for good measure! 😉
We’re aiming for Friday, March 20, 2015 Monday, March 23, 2015 starting around 4pm U.S. PDT.*
There will be no server down time nor disruption in functionality when the update occurs.
Language Options
It’s here! ¡Es aquí! C’est ici! Det är här! To je ovdje! 它在这里!
(My apologies if Google Translate failed me… 😉 )
With this update, you’ll be able to set your system to display all labels on public pages in other languages! So far we have a Spanish translation and we’ll be working with some fabulous customers to get other translations in the system as quickly as we can.
It’s as simple as going to Admin > Look & Feel > Language Options, choosing a language from the dropdown list, and clicking Save.
Boom – all of those English labels on your public pages are now in the language you’ve chosen! 🙂
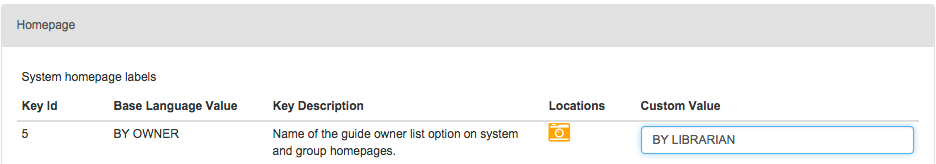
I know what your next question is already. “Well, that’s great and all, but what if we want to change the wording? We don’t want that option on the homepage to say ‘BY OWNER’ – in any language. We want it to say ‘BY LIBRARIAN'”
You know what we say to that? AWESOME. 🙂 Click the Language Customization section and tweak away!
If you have LibGuides CMS, you can set languages / tweak specific wording at both the system and group level, too! There are some pages that are only system level, like subjects and search results, but you can change the homepage, guide pages, and global labels within a group.
Don’t see your language in the list? No problem! Click the Support tab and write in to let us know you’d like to help us create a new language file. We’ll write back with instructions on how to make it happen (and thank you for your help)!
Important Change to “Help is Just a Click Away” Homepage Box
In order to maintain consistency in where language is used / updated, we’re moving the “Introductory Text” and “Button Text” options for the “Help is Just a Click Away” homepage box from Look & Feel > Homepage to Look & Feel > Language Options.
We are going to automatically migrate any customizations in these fields over to the appropriate fields in Language Options, so you don’t have to do a thing!
The “Button URL” field will remain in the Look & Feel > Homepage area.
Important Changes to Templates
As a result of creating Language Options, we did have to make one tweak to all templates and an additional tweak to the Subjects page template.
It will not have a negative impact on any existing customized templates!
We will also be emailing this information to LibGuides Admins this week, but here’s the deal.
Footer Template Change:
Currently, the footer information (Powered by Springshare. All Rights Reserved. Log into LibApps. View this page in a format suitable for printers and screen-readers. Report a problem.) is hard coded into the templates. So if you want to change it, you have to change it manually in every template.
- If you’re using default templates (or wherever you’re using a default template), you can start using Language Options to customize that language in the footer immediately following the release.
- If you’re using customized templates:
- Since it’s hard-coded, as mentioned, this update will not affect the wording of that area. It will continue to display as it has been and you’ll have to manually update it everywhere if you want to change it.
- If you want to take advantage of Language Options to make changes globally, you’ll need to replace that hard coded information with the keyword {{system_footer}}.
Here’s the change, should you choose to make it:
| Replace: | With: |
|---|---|
<!-- BEGIN: Page Footer --> |
<!-- BEGIN: Page Footer -->{{system_footer}}<!-- END: Page Footer --> |
| Or, for Guide Pages… | |
| Replace: | With: |
|---|---|
<!-- BEGIN: Page Footer --><div id="s-lg-guide-header-meta" class="pad-top-sm pad-left-med clearfix"><ul id="s-lg-guide-header-attributes" class=""><li id="s-lg-guide-header-updated" class="s-lg-h-separator"><span class="s-lg-guide-label">Last Updated:</span> <span class="s-lg-text-greyout">{{guide_updated}}</span></li><li id="s-lg-guide-header-url"><span class="s-lg-guide-label">URL:</span> <span class="s-lg-text-greyout">{{guide_url}}</span></li></ul><div id="s-lib-footer-login-link" class="pull-right pad-right-med"><a href="{{login_url}}">Login to LibApps</a>.</div></div><div class="pad-bottom-sm clearfix"><div id="s-lib-footer-support-link" class="pull-right pad-right-med"><a href="mailto:support@springshare.com">Report a problem</a>.</div><div id="s-lg-guide-header-subjects" class="pad-top-sm pad-left-med pad-right-med pull-left">{{guide_subjects}}</div><div id="s-lg-guide-header-tags" class="pad-top-sm pad-left-med">{{guide_tags}}</div></div></div> |
<!-- BEGIN: Page Footer --><div id="s-lg-guide-header-meta" class="pad-top-sm pad-left-med clearfix"><ul id="s-lg-guide-header-attributes" class=""><li id="s-lg-guide-header-updated" class="s-lg-h-separator">{{last_updated_display}}</li><li id="s-lg-guide-header-url" class="s-lg-h-separator">{{guide_url_display}}</li><li id="s-lg-guide-print-url">{{print_url_display}}</li></ul><div id="s-lib-footer-login-link" class="pull-right pad-right-med">{{login_url_display}}</div></div><div class="pad-bottom-sm clearfix"><div id="s-lib-footer-support-link" class="pull-right pad-right-med">{{support_url_display}}</div><div id="s-lg-guide-header-subjects" class="pad-top-sm pad-left-med pad-right-med pull-left">{{guide_subjects}}</div><div id="s-lg-guide-header-tags" class="pad-top-sm pad-left-med">{{guide_tags}}</div></div></div> |
Subjects Page Template Change:
The Subjects page template change is just like the footer change – if you want to take advantage of changing this via Language Options, you will need to make the following update to any customized Subjects template(s):
| Replace the words in red: | With the keywords in red: |
|---|---|
| <ul class=”nav nav-tabs margin-bottom-med”> <!– Guide tab –> <li class=”active”> <a href=”#s-lg-sb-guides” data-toggle=”tab”>Guides</a> </li> <!– Databases tab –> <li class=””> <a href=”#s-lg-sb-databases” data-toggle=”tab”>Databases</a> </li> </ul> |
<ul class=”nav nav-tabs margin-bottom-med”> <!– Guide tab –> <li class=”active”> <a href=”#s-lg-sb-guides” data-toggle=”tab”>{{guides_tab_label}}</a> </li> <!– Databases tab –> <li class=””> <a href=”#s-lg-sb-databases” data-toggle=”tab”>{{databases_tab_label}}</a> </li> </ul> |
On to the Little Things That Aren’t So Little…

- Support Site Access: Now you can log in with your LibApps username / password right at the support site (if you’re not already logged in). So if one of our super cool support cats sends you a link to a guide, you can just click it, log in (if necessary), and learn!
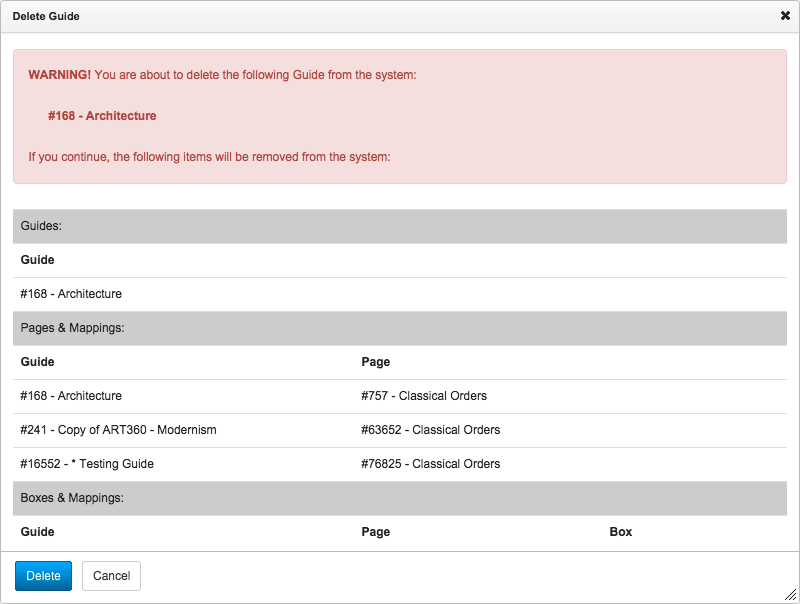
- Delete Summaries: Ever delete something and then realize…oh no, that was reused in all of these other places?!? Well, now our delete screens are going to show you the impact of deleting that original guide, page, box, or Asset. (If you have to scroll a lot, you’ll want to rethink that delete action. 😉 )
- Database A-Z page fixes:
- The back button now takes you…well, back.
- The alphabet links now wrap properly for smaller screens.
- The dropdown plugin has been updated to ensure accessibility.
- Last Update now updates when any part of the guide is updated, not just the guide information (title, etc.).
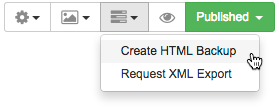
- HTML Guide Backups: Last release, we gave you XML Exports of guides – this time it’s HTML Backups! Go to the Guide Tools menu – the middle button in the guide toolbar – and select Create HTML Backup. This saves your guide in “Single Page” mode, meaning your tabs & relative links still work in your saved version!

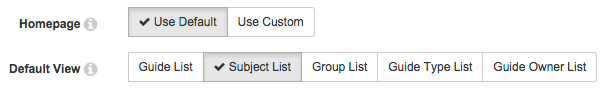
- CSS Change for Toggles: We added a checkmark to the toggles on the admin side of the system to make it clearer which option is selected.

- Admins Can Set Passwords: When creating accounts, you still don’t have to set a password for the user, but now you can if you want. We recommend allowing users to set their own password – just leave the password field blank and they will receive an email with a link to set their own password! 🙂
- LibApps Admins: We have a new designation for accounts: LibApps Admin! This designation is associated with the “main” admin for each site. For new sites, this is the initial admin. For existing sites, this is the admin listed in the System Settings > Admin Email field. What can the LibApps Admin do? Glad you asked!
- From the LibApps Dashboard, you’ll see a new Admin menu with Customer & Accounts options.
- Customer allows you to see the descriptive information we have in our database about your institution and allows you to make some changes, like your time zone setting.
- Accounts allows you to see all accounts for all of your v2 Springshare subscriptions. You can:
- Reset Account Passwords (though we always recommend users initiate the reset password process themselves by clicking “Reset Password” on the Login page);
Note: For security reasons, you cannot change the password for an account that is associated with more than 1 customer. This will not be an issue in most cases, but if you cannot change a user’s password, the reason is because they are associated with multiple customers. - Make another user a LibApps Admin.
- Reset Account Passwords (though we always recommend users initiate the reset password process themselves by clicking “Reset Password” on the Login page);
We’re amped to bring you these updates and can’t wait for Friday Monday* to share them with you! 🙂
* Date subject to change. We will post again if we need to change the release date.




Hi, and thank you for your new updates, we have especially been looking forward to the html backup possibility, geat that it is now here.
We do still miss one thing, though: because we host a lot of cultural events at the library we do use the gallery a lot to promote these events. So, it would be wonderful if we could adjust the speed of the gallery to a slower pace, or a ‘melting and blending’ mode. Any possibility of this happening sometime soon?
Best, Henriette Aabo
Hi Henriette –
Adjusting the speed of the gallery is a suggestion we’ve heard from others and is currently in our tracking system as a potential add to that box. We haven’t heard the ‘melting and blending’ option before – I’m assuming that means adding transition options between images, yes? I’ll send that idea through our feature review process for discussion / possible inclusion in a future release. Thanks for the ideas!
Anna 🙂
Love hearing this as I noticed the other day about speed of images – for now, it’s better for users to link from the image if they want to explain it 🙂
Hi Anna.
What I meant with the ‘melting and blending’ comment regarding the gallery can be seen at The British Library’s homepage http://www.bl.uk/
Henriette
Ah, yes – transitions between images. Thanks for the example, Henriette! That was very helpful – glad to know I’m passing along the right idea. 🙂
Anna
WoooooHoooooo!!!!! We had finally given up on the language change happening anytime soon. Nobody here in our library was okay with being designated a subject EXPERT on campus so we have suppressed display of subject librarian boxes in various places. We’re in the process of updating our main website and were waiting to use LibGuides for our Subject Librarian profile pages but decided last week that we just have to bite the bullet and develop something as a workaround on our main website rather than continuing to wait for an indefinite future for the ability to change the single word “expert” to “librarian”. Now we can probably use LibGuides to fulfill that purpose. Like I said, WoooooHoooooo!!!!!
Glad to hear your excitement, Rich! haha 🙂
Sorry it took us a while to get this out there, but creating a way to change every. single. label. in the site in such a way that you actually know what you’re changing / where it appears is no joke…and there may be tweaks along the way…but we got there!
Anna 🙂
Language options seems to be a good thing – but….
The majority of our guides are in Swedish, but we also have 12 guides in English for our international students.
Changing to Swedish is a great idea – but our English guides will be unintelligible
Hi Klas –
If you have LibGuides CMS, having both English and Swedish language guides isn’t a problem at all! You can set the Language Options at both the System and group level.
So you could create a group for those 12 English guides and make sure the language there is set to English. Then the rest of your site can be in Swedish and all is well!
Anna 🙂
Thank you for rolling out language options. It is nice to have this ability on the admin side, but for those browsing our guides, it would be even better if they could choose the language they would prefer for labels. Is there any discussion about incorporating this feature?
Hi Mark –
We haven’t discussed that (as far as I’m aware, at any rate), but I’ll send that idea along to our features team for discussion – thanks!
Anna 🙂
Dear Springshare,
We already have guides in 4 languages and are going to add 2 more soon (Chinese and Arabic)! We’ve been waiting for language support and are glad it is finally implemented.
Thanks,
Joelle
That’s so exciting, Joelle! We’re thrilled to get this out to all of you and can’t wait to get more language files in the system / available to everyone.
As I mentioned in the post, we’ll launch with English (obviously, haha) and Spanish, and we’ll be working with some volunteers for some other languages.
Hopefully we’ll have a longer list of available languages sooner rather than later!
Anna 🙂
Hi Anna,
Are we going to be able to configure our language at the group level, as it is in Libanswers (without having to wait for language files)?
If you send me the language files, we can contribute for Spanish, French, Russian, Chinese and Arabic.
Joelle
Hi Joelle –
I think I’m going to have to come out there and give you & your colleagues a big ole hug! 🙂
Thanks for the offer – we are absolutely going to take you up on that. Spanish is already in the system, but we definitely need French, Russian, Chinese, Arabic, and/or anything else anyone wants to help out with creating!
I’ll email you in the morning with more info on what we need to do to make it happen.
Thanks!!
Anna 🙂
It’s disappointing to see that the Profile and Subject index pages are not yet editable via templates. This seems to suggest an incomplete product as most, if not all, other sections are editable via templates so these two pages stand out.
Hello…um…an0n1m0us – 😉
Yes, we know those pages are missing templates, as are the E-Reserves homepage / course pages. Never fear, though! We’ll be including those in a future update.
Anna 🙂
Will you at some point add built-in templates for different column layouts for left nav layout, like there are for tab layout? It’s kind of a hassle to have to create a customized template for everything other than the left nav and one HUGE column!
Hi Laurel –
When we initially coded the side-nav template, we based it on the only use case customers ever told us about / we ever saw in guides (and we looked at a lot of guides that were using the Table of Contents box type from v1 to get an idea of what to do): nav on the left, content on the right.
That being said, since v2 launched more folks have been wanting to have multiple columns on the right side of the screen, so it is something we’re discussing for a future release.
Anna 🙂
Can you let us know when new languages roll out? This is a wonderful new addition – and thanks to all who are contributing!
Absolutely, Andrea! We have French and Swedish in the works right now and volunteers for Catalan, Danish, Finnish, Chinese, Russian, and Arabic.
If anyone else wants to volunteer for other languages, let us know!