Hey LibGuides v2 Admins – this one’s for you! We pushed out an update to our default templates (for both tabbed nav and side nav) today, which requires some work on your side. 😉
Our code update only updates the default templates – it doesn’t touch your custom templates since those are, well, custom, and we don’t want to do anything to mess with them. This means, of course, that if/when we make changes to the base (default) templates, you also need to update your custom templates with the new / modified info.
- If you are using the default templates for your guides, you don’t need to lift a finger. This update has already applied to those guides!
- If you are using custom templates for your guides, though, you’ll want to pay attention to the next section of this post so you know how to update your templates.
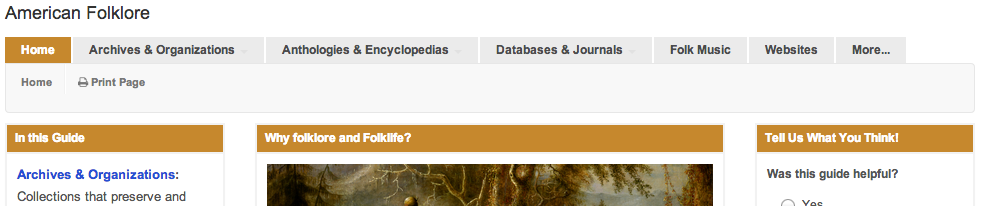
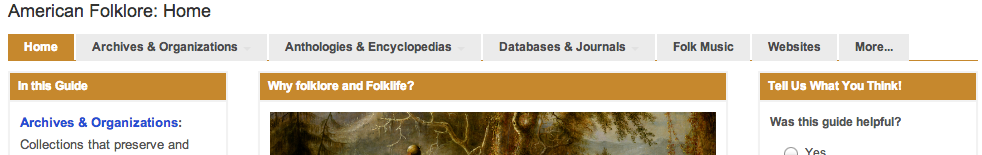
In this case, we removed the gray bar that has the page name / print icon on the public side of the system. (The {{guide_nav_info}} keyword.) Previously, removing that keyword meant that you also removed the incredibly important admin side functions, but not anymore! The admin functions will remain where they are on the admin side, but the public side will be that much cleaner. W00t! 🙂
Before:

After:

And so, fearless LibGuides Admins, here’s what you need to do to update your custom templates:
- Go to Admin > Look & Feel > Guide Pages Layout > Edit a custom template.
- Delete this line / keyword:
{{guide_nav_info}}Do not delete
the surrounding <div> tags (as previously mentioned, oops!) because that will remove the super-important menus from the admin side!See Screenshot
- Add the {{page_title}} keyword to your template. In the default template, we added it just after guide title, so that line now looks like this:
<h1 id=”s-lg-guide-name”>{{guide_title}}: {{page_title}}</h1> See Screenshot - Add the print icon to the footer. Look for the ul tag in the footer area. Add another li tag after the one for the guide’s URL:
<li id=”s-lg-guide-print-url”>
<a href=”{{guide_print_url}}”><i class=”fa fa-print” title=”Print Page”></i> Print Page</a>
</li> See Screenshot - Save your changes.
Repeat these steps for all custom templates in your system.
If you do not make this change, at least the step to delete the {{guide_nav_info}} keyword from your templates, you will see a message on the public side of your guides telling you that it needs to be removed:
You also now have another Keyword Parameter option! You can choose to display the guide title on all pages of the guide, or just the homepage.
Enjoy…and let us know if you have any questions. 🙂



If I have not created a template yet, will I need to worry about this?
Hi Shanna – Nope! If you haven’t already created a custom template, you won’t need to do anything. 🙂
Do the color preferences in “look and Feel” count as custom templates? I am the admin here but I don’t get much chance to work on our Guides.
Hi Nancy! Nope, the color preferences in the Look & Feel area don’t count as custom templates, so it sounds like you don’t need to worry. The custom template options can be found under Look & Feel > Guide Pages Layout.