We’ve sent out all of our GDPR notices, so now it’s time to get into a different security conversation: HTTPS and browsers! Good security as a baseline is important, and with browsers also working toward that goal, it’s time to really dive into the HTTPS action with all of your sites.
Remember last year when we posted about Chrome’s changes to mark any webpages that load over HTTP and contain form fields as “not secure”? Well, in case you haven’t heard, they’re continuing to raise their security game, working toward their end goal of all HTTP webpages having a “Not Secure” indicator vs. HTTPS pages having a green lock/Secure indicator, since security ought to be the standard. Springshare agrees with this impending move, which is why we have made it very easy for our customers to make this transition.
In addition, the end of life deadline for TLS 1.0 (an older security protocol) is rapidly approaching (June 30, 2018), so we are removing that protocol from our code. This will not affect most of you, as it is a protocol mainly left in place to accommodate older browsers. (…and none of you are using older browsers, right? 😉 ) What this amounts to is that we are no longer supporting outdated browsers, such as IE10 (which Microsoft stopped supporting in October 2016).
Of course, the big question in all of this is: what does it all mean for you? Well, in terms of your Springshare apps, we’ve got you covered! While there are still a few things for you to think about / do / keep in mind, we’ve been working hard over here at Springy HQ to make this transition to an HTTPS world as easy as possible for all of your Springshare apps.
First, let’s talk security certificates.
In order to load a webpage over HTTPS, you need to have a security certificate (a.k.a., a cert). This tells the interwebs that it’s okay – this site can be trusted. If you don’t have one and try to load your pages over HTTPS, you end up getting a rather scary sounding notice on the screen. Certs are provided by Certificate Authorities: reputable, trusted third-party companies that verify your organization. These certs are what allow you to put the S in HTTPS. 😉
If your site uses a Springshare domain (e.g., mylibrary.libguides.com), you’re all set! You can use the security certificate we have in place for each of our main product domains (e.g., libanswers.com, libcal.com, etc.). If you’re using a custom domain with your LibGuides, LibAnswers, or LibCal sites (e.g., ask.yourinstitution.org), those domains need their own security certificate.
In January, we announced that we’re using Let’s Encrypt as a method to obtain free security certificates for all LibGuides, LibAnswers, and LibCal sites with custom domains. This required some work on your side…really, on your IT colleagues’ side…before the certs were requested.
Well, we just made things even easier: we’ve updated our infrastructure to automatically request Let’s Encrypt certificates for all custom domains without you or your IT colleagues having to lift a finger! Woo hoo! This means that everyone can load their Springshare apps over HTTPS no matter which app or domain!
Step 1: Obtain a cert. CHECK!
Next, let’s talk HTTPS-only.
Since you can load your site over HTTPS (without having to lift a finger), the next step is to require loading of your sites over HTTPS. After all, if you don’t require it, your users could end up loading your page over an HTTP connection (from an explicitly written HTTP-based link on the page, for example). But if your site is working well in HTTPS mode, you can force it to always load via HTTPS with the click of a button, so that users will always load your pages securely.
There are two things you need to do in order to require HTTPS for your LibGuides, LibAnswers, LibCal, or LibWizard sites:
- Review your sites for mixed content (anything embedded on the page via HTTP) and update anything that can be updated to load via HTTPS instead. (Remove / replace anything that can’t load via HTTPS.)
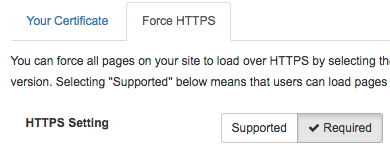
- Once that’s done, enable the “Force HTTPS” setting in your systems.
What does “mixed content” even mean? If you’ve embedded something in your webpages, like an image, a YouTube video, anything loaded via an iframe, or calls to JavaScript or style sheets, you need to verify it was added using an HTTPS-based URL. If the URL is HTTP, that will cause a “mixed content” error when you try to load the overall page via HTTPS, and that HTTP-based content will not load on the screen because you are trying to load items that are not secure over a connection that is secure.
It is important to note that simply changing HTTP to HTTPS does not guarantee that the embedded item will load over HTTPS. The website where you got the code for that embedded item must support HTTPS in order for it to load over HTTPS.
It is also important to note that Springshare has no control over whether other vendors / websites allow their content to load via HTTPS. That is at the sole discretion of that other vendor / website. So your mileage may vary as you take a look at your sites to ensure that all embedded content loads via HTTPS. You may find that you can no longer embed an item from another site, because they do not yet support loading that item over HTTPS. You will either need to remove that item from your page or find an alternate item to embed. (You can also appeal to that other vendor / site to allow that item to load via HTTPS.)
Once again, for Springshare related things, we’ve got you covered! Our images (uploaded via the Image Manager), widgets, and APIs are already set to roll for HTTPS action (meaning they’ll all load via HTTPS).
So how do you find these HTTP embedded things in your site, so you can update them? You have a few options!
- In LibGuides:
- Rich Text items: use the “Search” portion of our Search & Replace tool, and search on http: (with the colon at the end). Then review the list for embedded content. If the item is simply a link out to another website, you do not have to update that (unless the other site supports HTTPS and you want to update it). (This might be the majority of the list.) You’re looking for content embedded in the page, JavaScript, calls to stylesheets, etc. You can use CTRL+A to highlight the results, copy them, and paste them into a program like Excel for easier scanning, if you wish.
- Widget items: use the filtering options in the Content > Assets area. Once on that page, limit Type to Widgets, enter http: in the Description / Metadata field, and click Filter. Click the edit icon for each item and review as noted above.
- In LibAnswers you can use the “Search” part of the Admin > Assets > Search & Replace Links tool to find all instances of http: in your FAQ answers (yes, even though it says Search & Replace Links 😉 ). Be sure to check off the “Perform a search only” checkbox when using this tool. The first section will list any Public FAQ Links that contain http: – which may be just fine (though if there is an https equivalent, then it’s a good thing to update). The second section lists Public FAQ content that contains http:. Be sure to check this second area, as it’s likely where you may have embedded something. Also remember to check your Embedded Media / Widgets in your Public FAQs!
- Load your page over HTTPS and use your Browser’s developer tools (usually something along the lines of: right click on the page > select Inspect > select the Console tab) to see what it marks as “mixed content” on each page. This may take a while, considering the number of pages you may have on your site, but it’s an option.
- Another option is to use one of the myriad of tools that have popped up to help with this very thing! Do a web search on “mixed content check” (or similar keywords) and you’ll find options like “Why No Padlock?”, etc. (We’re not endorsing any particular thing; that site is simply noted as an example.) Continuing with using that site as an example, it works like this: you enter your https link into the tool and it scans that page (and any page that it links out to), notes any mixed content, and reports back to you with a list. It’s a great way to find all mixed content at once and/or as a check before forcing HTTPs for your site.
Once you’re done updating your sites and have no mixed content, you’re ready to require that your Springy app pages load over HTTPS! (Note: This does not affect links out to other webpages, only pages within your Springshare apps.) This helps in a couple of situations: someone types the URL of your site, but doesn’t explicitly type HTTPS at the beginning OR there’s a link on one of your site’s pages that goes to another page in the site and it hasn’t been updated to use HTTPS; in either case, the user will be automatically redirected to HTTPS, ensuring their connection remains secure.
How do you require HTTPS in Springshare apps?

- LibGuides, LibAnswers, LibCal:
- Go to LibApps > Admin > Domains and Certificates.
- Click the padlock icon in the Actions column.
- Go to the “Force HTTPS” tab and choose “Required”.
- LibWizard:
- Go to LibWizard > Admin > System Settings > Misc Settings.
- Check off the “Load Site in HTTPS?” option and click Save.
- LibStaffer, LibInsight, and LibCRM operate solely via HTTPS; there is nothing to change.
- If you are using any APIs from any products, be sure to explicitly load them via HTTPS.
HTTP is dead. Long live HTTP! HTTPS is the new normal for all websites, all around the world, so in the coming months, we will completely disable HTTP (i.e., loading pages via HTTPS will be forced automatically) and make other important security upgrades for all products (such as enabling HSTS and other security related headers). Here at Springy HQ we are working (and will continue to work) tirelessly to ensure the security and privacy of all of our users and their patrons in their online activities.
Still on LibAnswers v1 or LibAnalytics?
The best advice we can give you is to move to LibAnswers v2 or LibInsight / LibInsight Lite (respectively) in order to ensure that your systems are taking advantage of the latest options for security, including ensuring loading of sites over HTTPS. We do not support security certificates for v1 products.
On a Domain Other than libguides.com for your LibGuides site? (e.g., campusguides.com, communityguides.com, libguidescms.com, etc.)
Please contact our support team to discuss changing your domain to one on libguides.com so you can use our security certificate. We are not supporting certs for those other domains.



I can’t even begin to tell you how much I appreciate this blog post. I suffered from major https-phobia. I envisioned running into roadblocks trying to get a security certificate for our custom domain. Solved! Thank goodness. Now I can go on to the easier task of searching for the embedded insecure thingies. My summer is looking up. Maybe I’ll take that extra week of vacation. Thanks Springshare!
Wahoo! One major thing checked off of the summer to-do list – and it’s only early June! We appreciate the kind words, Madge, and are thrilled that this helped resolve a major issue for you. Hope you enjoy that extra week of vacation…sounds like a fantastic idea. 😉
In the “Search” feature -what are you searching on? Guides/GuidePages/etc? And if you just click “URL,” will that catch anything in an iFrame?
Hi Margaret – You’d want to search in Content Items > Description to catch anything in Rich Text items that has something embedded, like iframes. You’ll also want to go to Content > Assets to review anything in Widgets, since those aren’t included in the Search tool. Once on that page, limit the filter at the top to Content Item = Widgets and in the Description/Metadata box, enter http: and click Filter. Then review each item in the list. (I’ve updated the post to reflect this information.)
Thanks!
Anna
Could you tell me what will happen if we do not make changes in our LibGuides? For example, we subscribe to APA Style Central which is http://apastylecentral.apa.org/
I have contacted the company and they have no plans to change in the near future. When our students click this link, what will happen?
Hi Teresa – If it’s just a link your students click to go out to that site, you don’t have to update anything. It’s only a problem if there is content from that site that is embedded in your site (their content displays on your page vs. a student clicking a link to go out to their site). So, based on what you said, you should be just fine!
Thanks,
Anna
Thanks for your quick response. What will actually happen if a student clicks on an HTTP embedded link that hasn’t been updated? Unable to access? Able to access after viewing security warning? Exactly what will the student see?
Hi Teresa – If you have a link on your site that is http that is linking the student out to a different site, they’ll simply see that site just as they do now, prior to the update of Chrome in July 2018. After that release, Chrome will mark that other site as “Not Secure” in the address bar. Here’s Chrome’s blog post about it, which shows what folks will see when loading pages over http after their July release: https://blog.chromium.org/2018/02/a-secure-web-is-here-to-stay.html
Thanks,
Anna
When I ran a check of my website using my browser’s developer tools it shows that we have Mixed Content. Our website has a book carousel that we create using the “Book from the Catalog” assets in LibGuides. The books use cover images that link out to an http: Amazon website. Is there something I should be doing differently when creating these Book assets in LibGuides to not get the error?
Hi Matt,
Springy Talia here!
We’d recommend updating your Books from the Catalog images to use Syndetics cover art images (which have built-in HTTPS support) rather than Amazon for this.
Alternatively, if Syndetics doesn’t have the cover art image available – you can use one of our https supported ‘blank’ cover art images.
Let us know if this helps!
Best,
Springy Talia
Still finding the odd amazon book cover in our guides throwing a mixed content error. Any chance HTTPS support is coming for the Amazon cover art images in the future? Or do you still recommend the Syndetics cover art image and blank covers to resolve this?
Hi Harper – Apologies for the delay! We still recommend using the Syndetics cover art / using the blank covers to help with this.
Thanks!
Anna