 The library team at Furman University has done some amazing work with customizing LibGuides v2 CMS templates to create a website for The Peter Wexler Digital Museum at Furman University. Even though the site isn’t finished yet, and they’re still customizing their responsive design, they agreed to share it with us. We went ahead and picked their brains to share their amazing work with our community…
The library team at Furman University has done some amazing work with customizing LibGuides v2 CMS templates to create a website for The Peter Wexler Digital Museum at Furman University. Even though the site isn’t finished yet, and they’re still customizing their responsive design, they agreed to share it with us. We went ahead and picked their brains to share their amazing work with our community…
Q. Can you explain the Peter Wexler Project that the Furman University Library is undertaking?
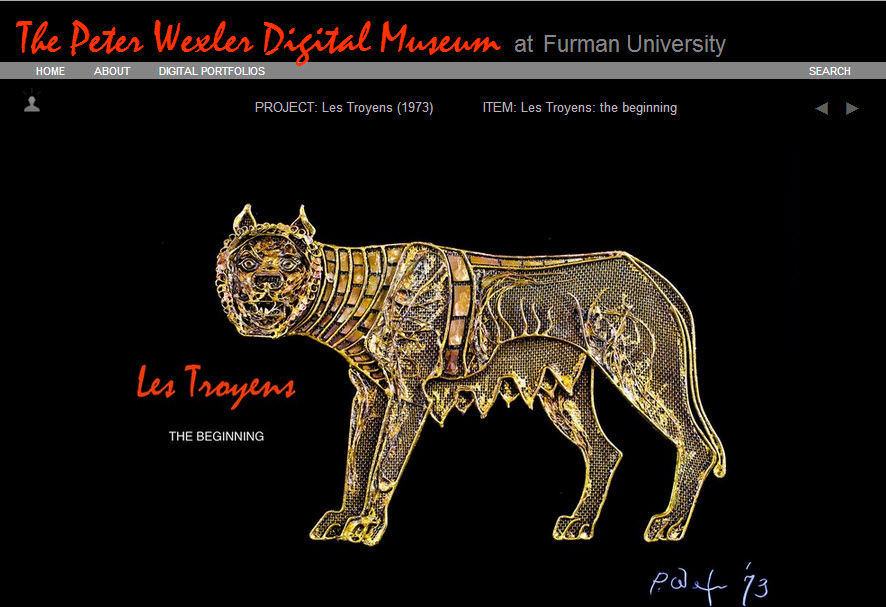
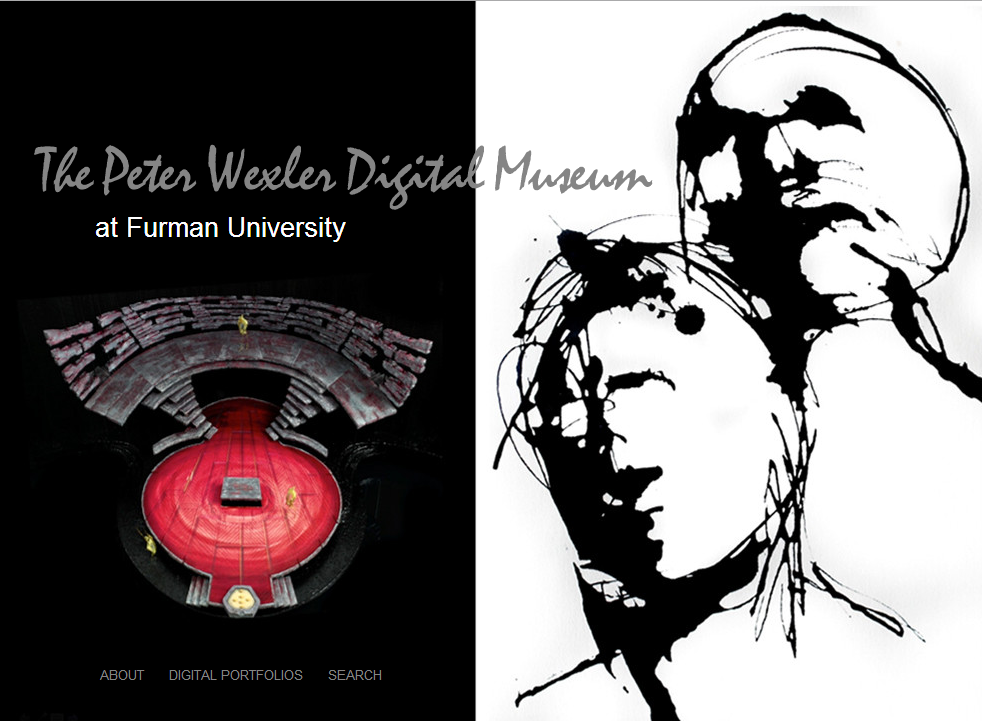
A. The “Peter Wexler Digital Museum at Furman University” is a digital collection that features the life’s work of Peter Wexler, a New York theater producer, designer, and artist. The collection will be built in CONTENTdm and use LibGuides v2 as its front end. The really cool thing about this digital collection is that Peter saved virtually every draft of every design he ever created in the last 50+ years, so that viewing those items in chronological order can offer some insight into his creative process. Another cool thing about this project is that there are very few digital collections of theater design materials, so the theater arts community has already expressed their interest in the collection after a presentation at the annual conference of USITT earlier this year.
Q. What were you using, previously, to share & display the Wexler Project? How do you envision the LibGuides v2 role in this project?
But I think that the bottom line, coolest thing about LibGuides v2 is the potential for using the new template functionality to create layouts that are not only responsive but also make it easier for our content authors to create more usable LibGuides for our users.
A. We decided to use LibGuides v2 to build the front end to The Peter Wexler Digital Museum for several reasons. First, LibGuides is currently our primary website platform so we’re very familiar with its functionality, flexibility and openness. We’ve always been able to figure out how to do what we want to in LibGuides, no matter how “outside the box”, and once we’ve got something in LibGuides we know that we can re-use it (within LibGuides) or embed it on other platforms (using LibGuides APIs). Second, we wanted the Peter Wexler Digital Museum front end to be responsive, and we needed to learn responsive website design, so the timing of the LibGuides v2 beta, which is built to be responsive, presented a happy confluence. [Note: LibGuides v2 utilizes Bootstrap 3.0.1] We also wanted a project to focus on to help us learn the capabilities of the new LibGuides v2 templates model.
Q. You’ve been playing with LibGuides v2 for a few months now! Which features are you most excited for and why?
A. There are so many things in LibGuides v2 that sound awesome that it’s hard to pick just a few. It would be easy to say responsive design, enhanced content-types, the new A-Z list functionality, or single sign-on across all LibApps. But I think that the bottom line, coolest thing about LibGuides v2 is the potential for using the new template functionality to create layouts that are not only responsive but also make it easier for our content authors to create more usable LibGuides for our users.
Q. How do you envision these features and overall flexibility and openness of v2 impacting the Furman Library?
A. Providing a device-agnostic design is very important to us. Like everyone else, we’re seeing increased use of mobile devices. The university rolled out a new responsive design last summer so being able to create responsive LibGuides that better meet the needs of our users is a great enhancement. Having more options to embed LibGuides content via APIs will help us do a better job of integrating with other university web platforms.
Q. You’re a librarian with big plans! What do you plan to do with LibGuides v2 in the future?
LibGuides has really become a core tool in our web presence.
A. Well, LibGuides has really become a core tool in our web presence. I’m interested in finding out whether a responsive design will result in increased use of our content on small, mobile devices. I’m also working on a bunch of Google Analytics custom event trackers that I hope will give us some insights into how our users are actually interacting with our content and how we can help them to become more successful at accomplishing their most important tasks.
If you’re interested in learning more about LibGuides v2, templates or loads of the other cool features, be sure to sign-up for our LibGuides v2 training sessions!